[YouTube] [Leela Web Dev] Angular NGRX Complete Course Tutorial [ENG, 2021]
Original src:
https://github.com/leelanarasimha/ngrx-counter/tree/master



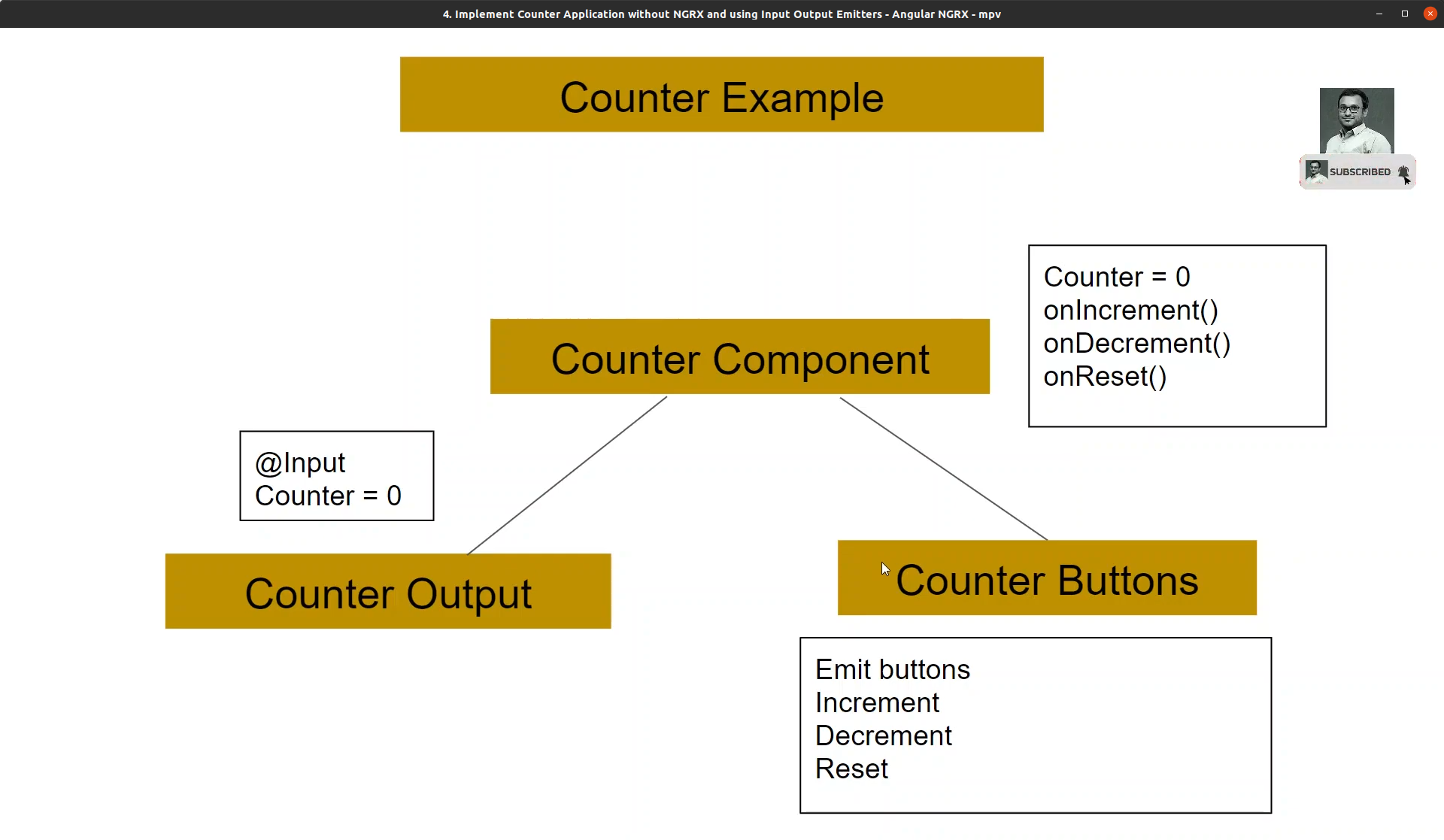
04. Implement Counter Application without NGRX and using Input Output Emitters

$ ng g c counter/counter
$ ng g c counter/counter-output
$ ng g c counter/counter-buttons
https://getbootstrap.com/docs/5.3/getting-started/introduction/
https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/tree/main
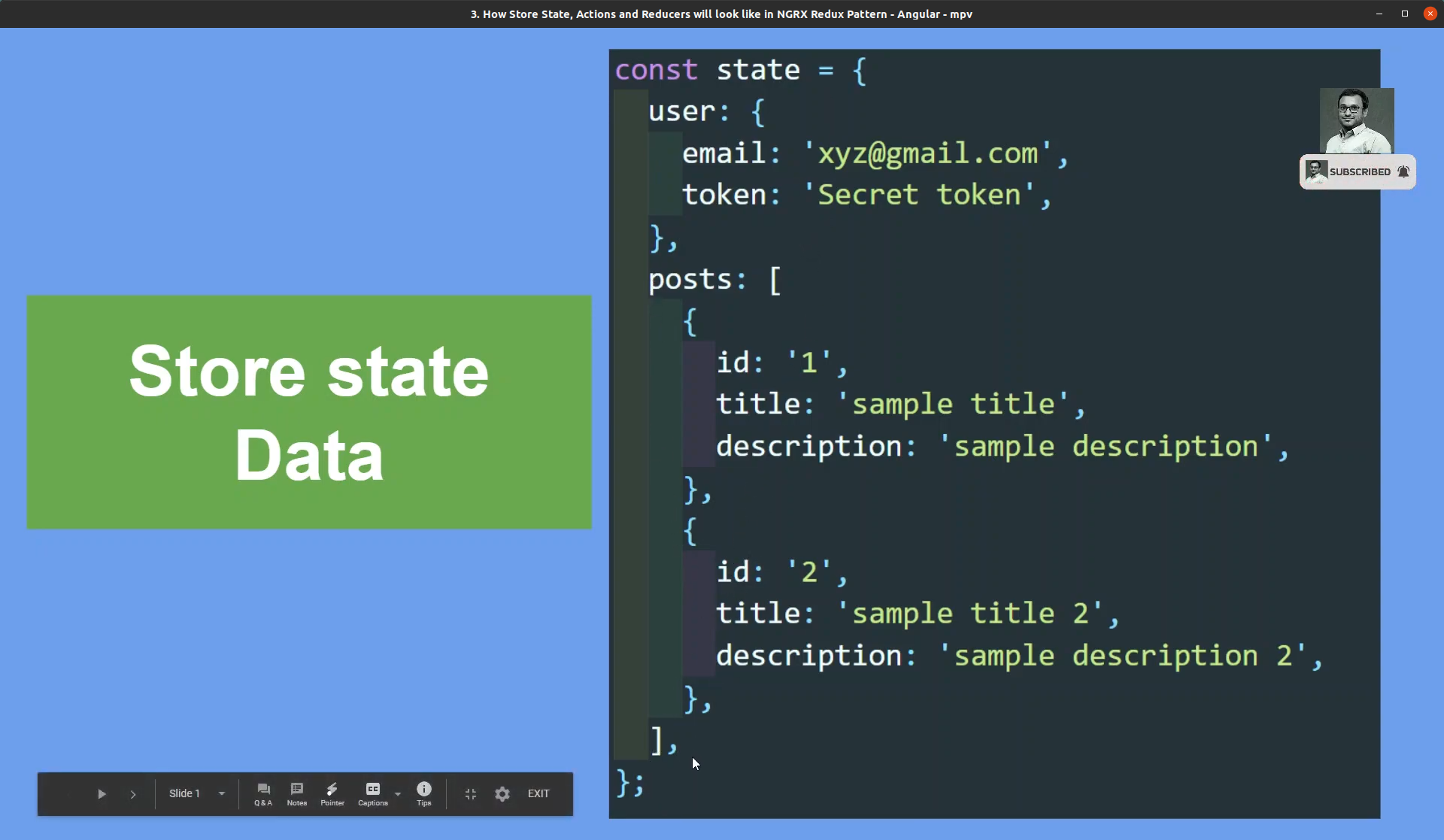
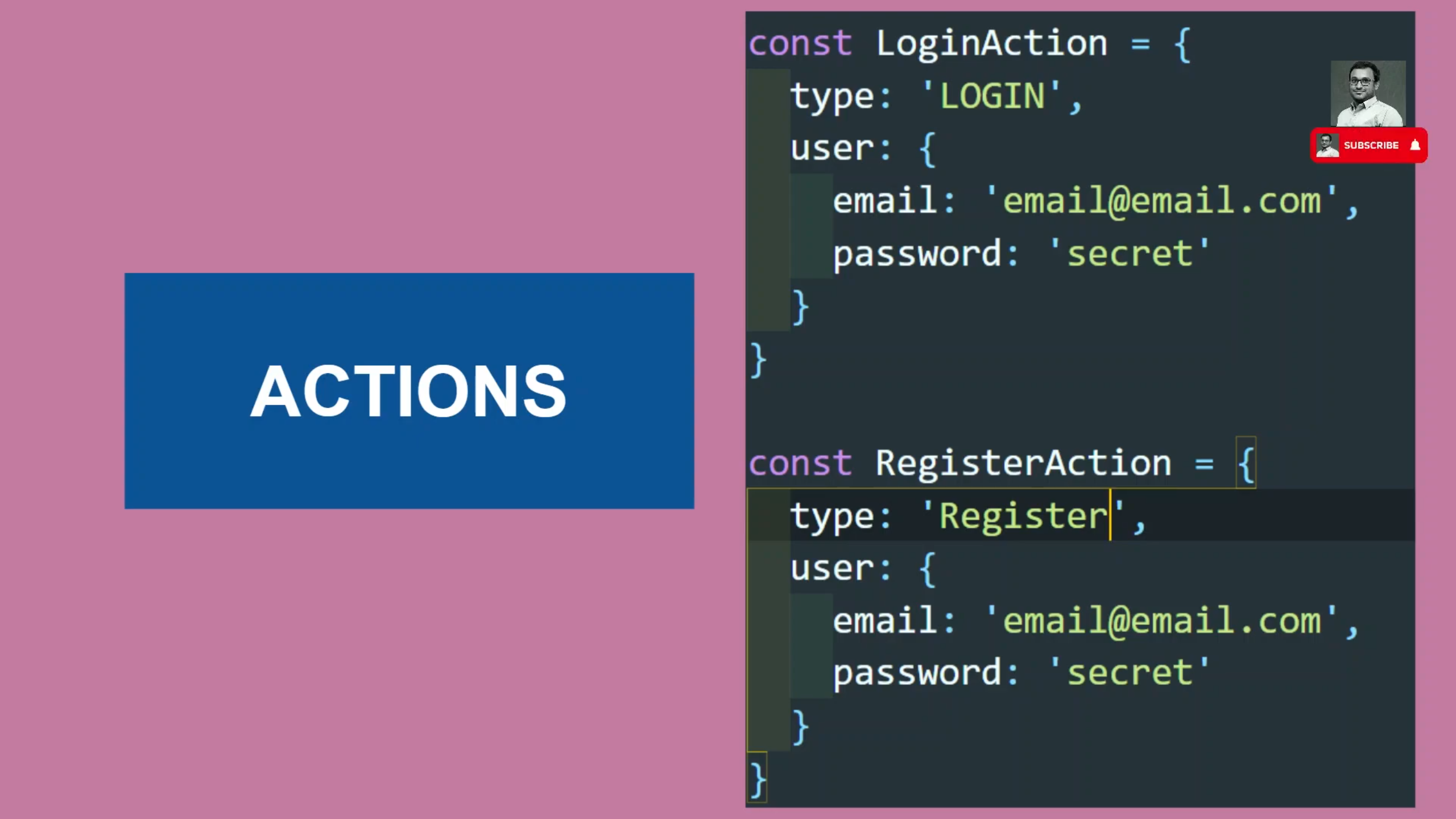
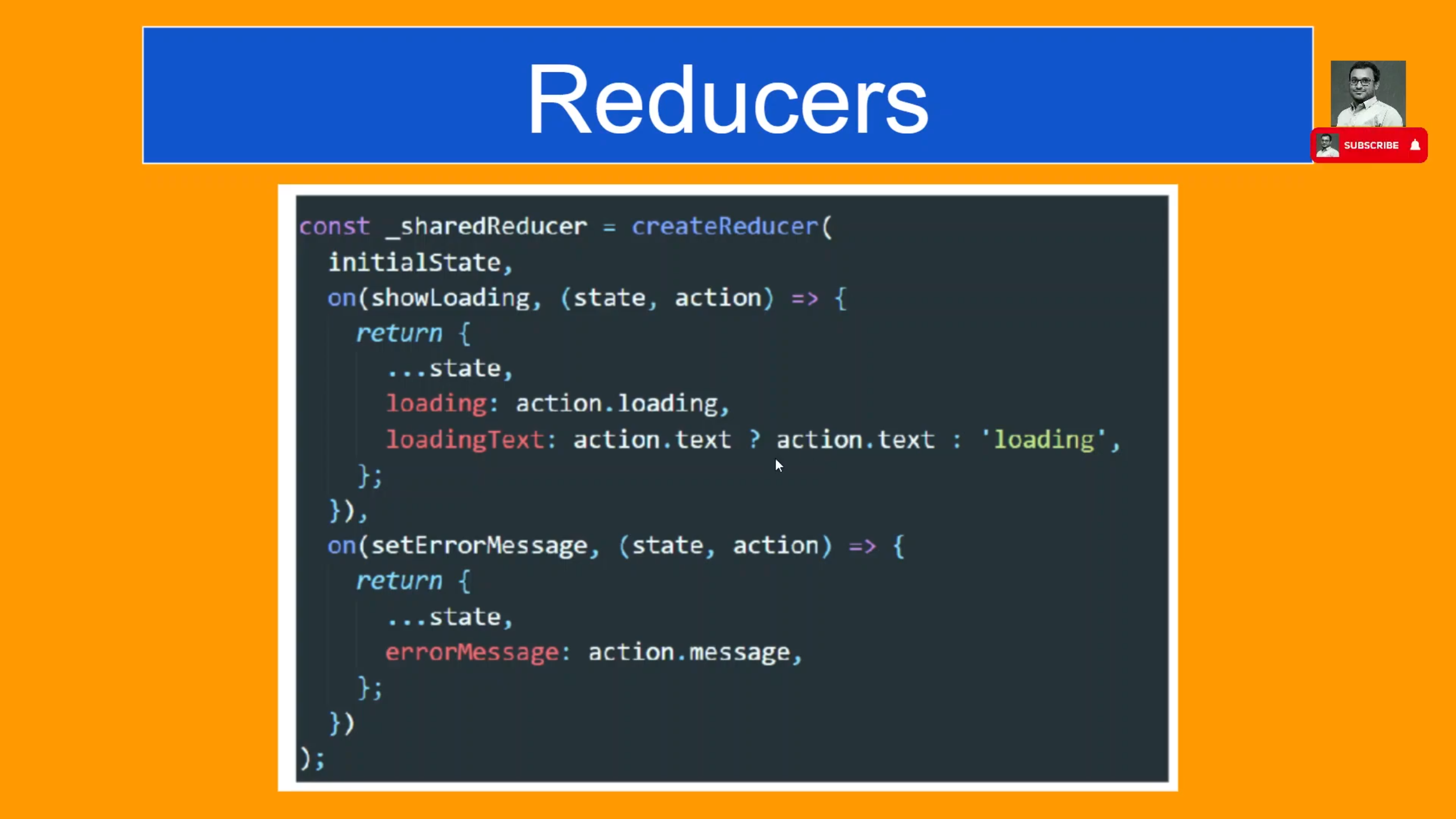
05. Implement the Counter Application using NGRX Store, Actions, and Reducers
$ npm install @ngrx/store
https://github.com/wildmakaka/ngrx-counter/pull/1
06. Refactoring Store state. Using Async Pipe for selecting observable state data
https://github.com/wildmakaka/ngrx-counter/pull/2
07. Pass Custom Data using Props in Actions. Update State Data in Reducer with Data
$ ng g c counter/custom-counter-input
https://github.com/wildmakaka/ngrx-counter/pull/3
08. Disadvantages of not using create Selectors for selecting the store data in NGRX
09. Using CreateFeatureSelector and createSelector for getting the store data
https://github.com/wildmakaka/ngrx-counter/pull/4
10. Implement Routing for the state management Ngrx application
$ ng g c Home
$ ng g c shared/components/header
$ ng g c posts/postsList
https://github.com/wildmakaka/ngrx-counter/pull/5
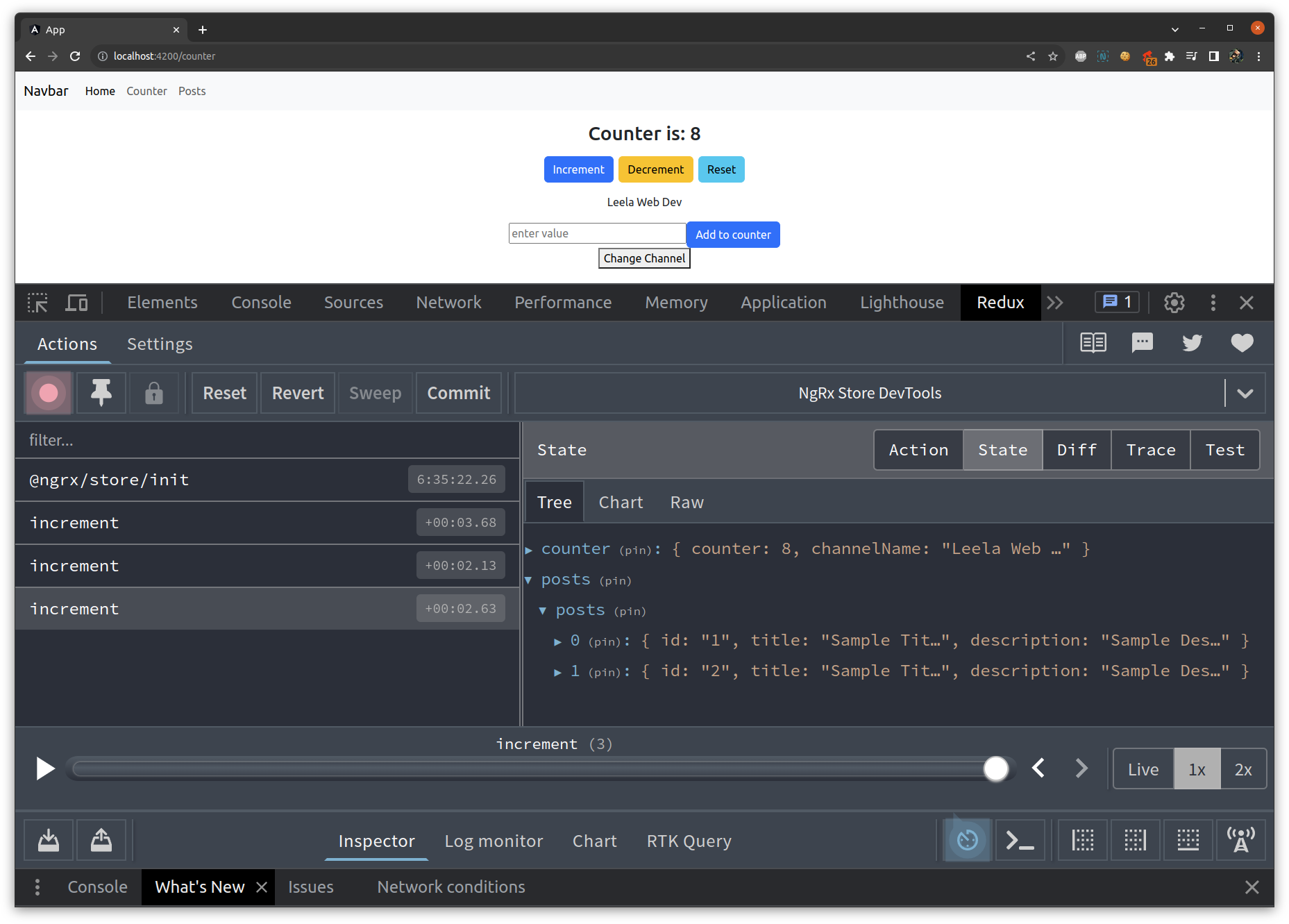
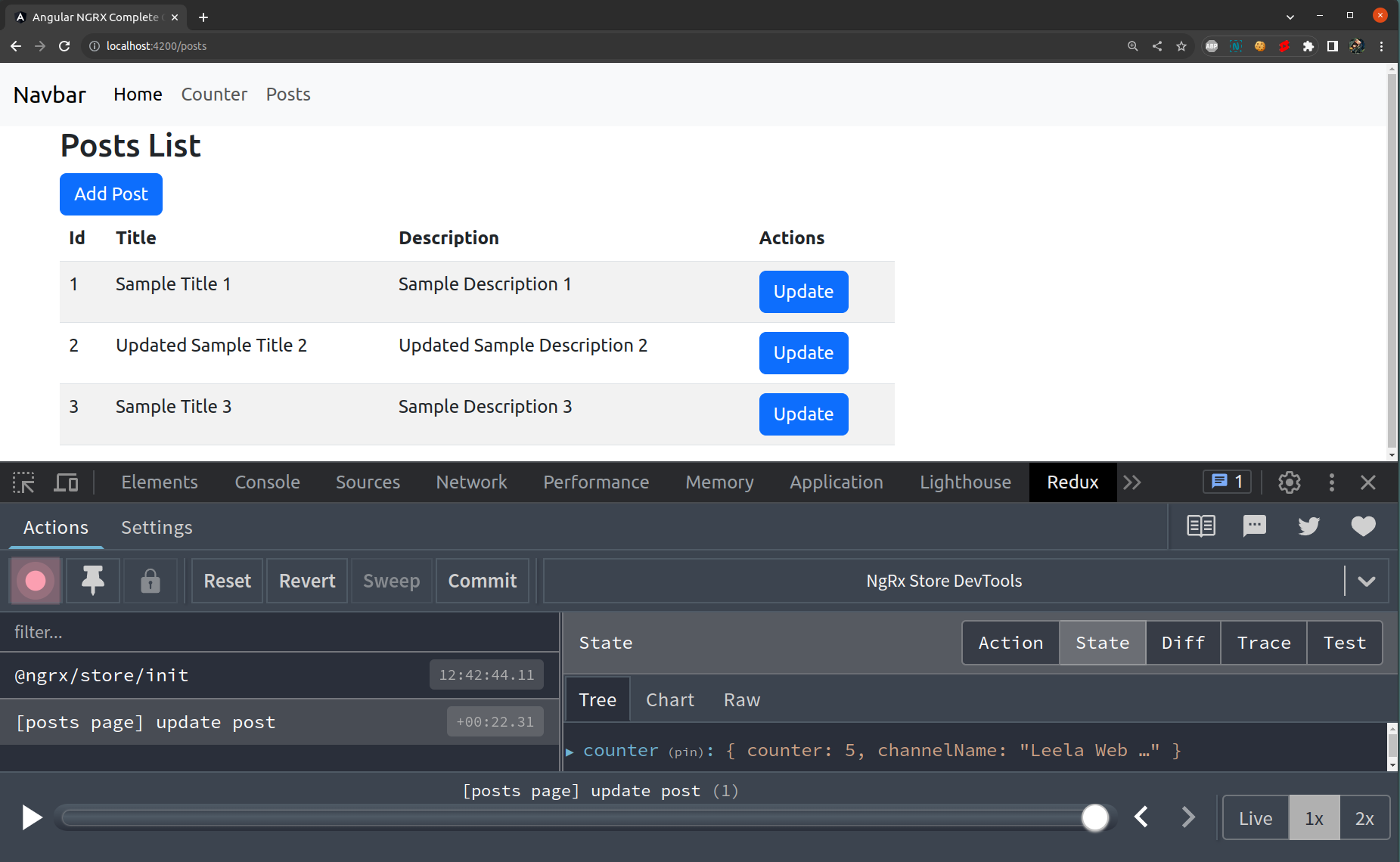
11. Install Redux Chrome Extension and ngrx store dev tools for debugging Angular Ngrx Application
https://ngrx.io/guide/store-devtools
- chmore extension
$ npm install @ngrx/store-devtools
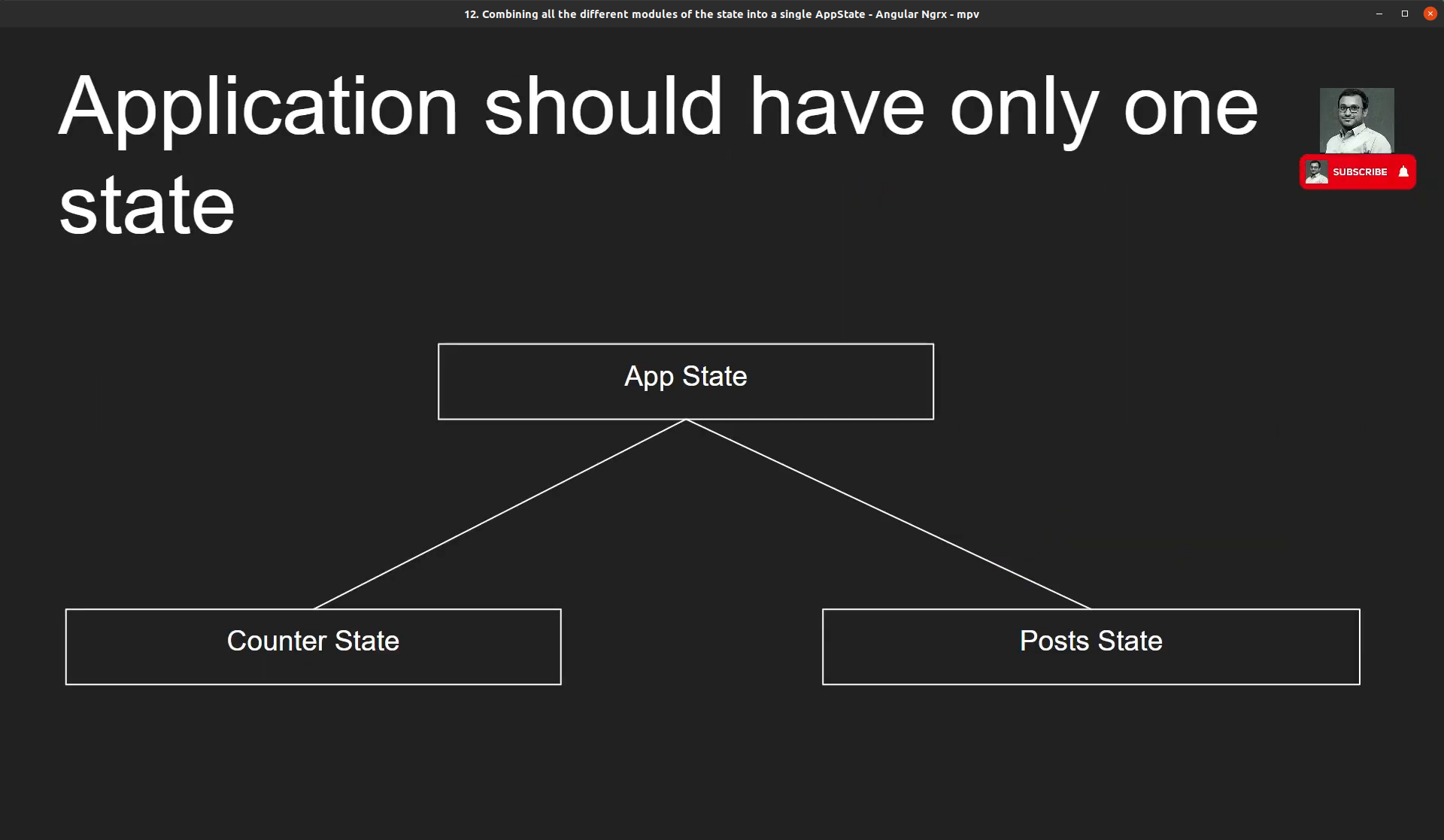
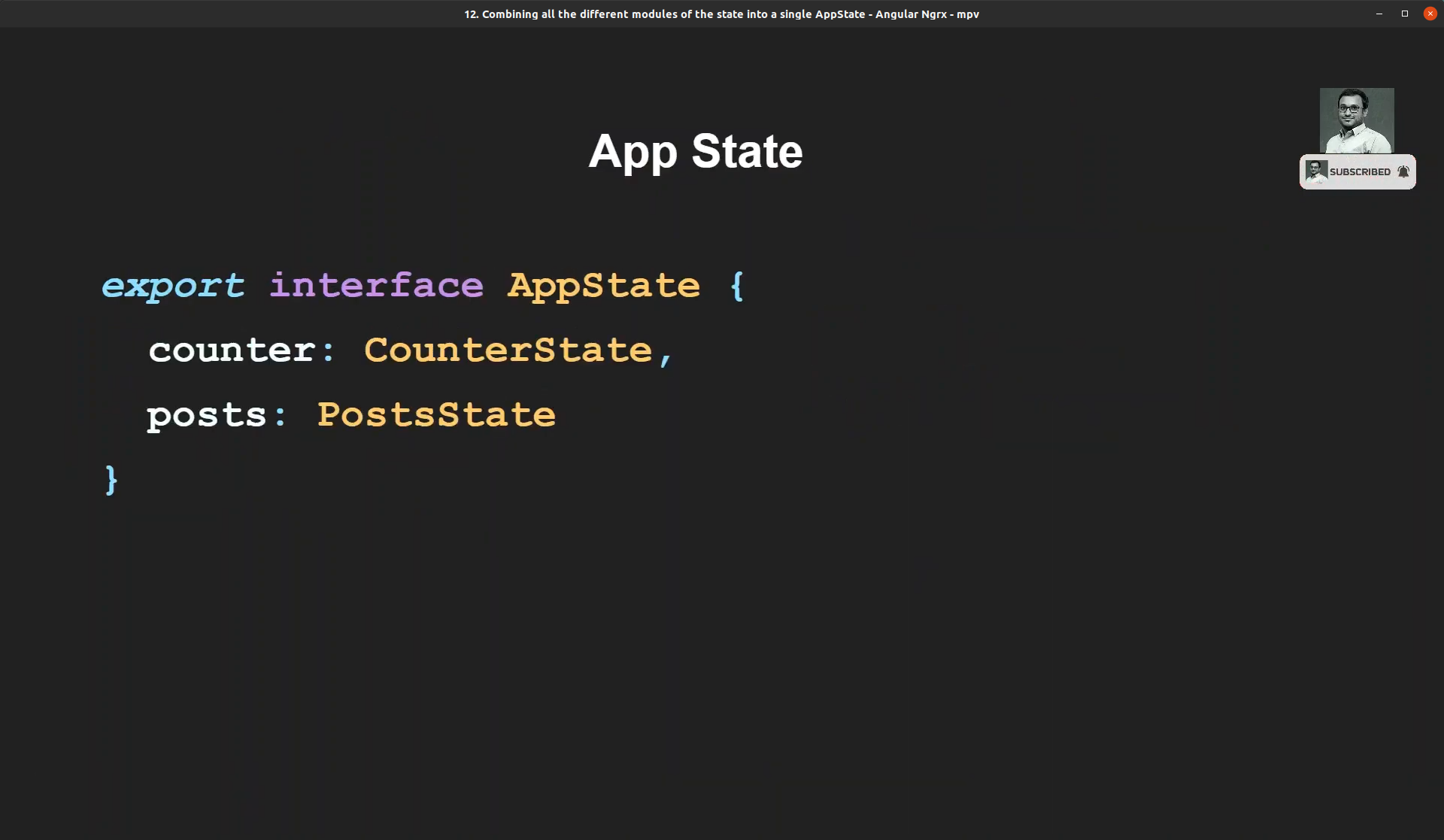
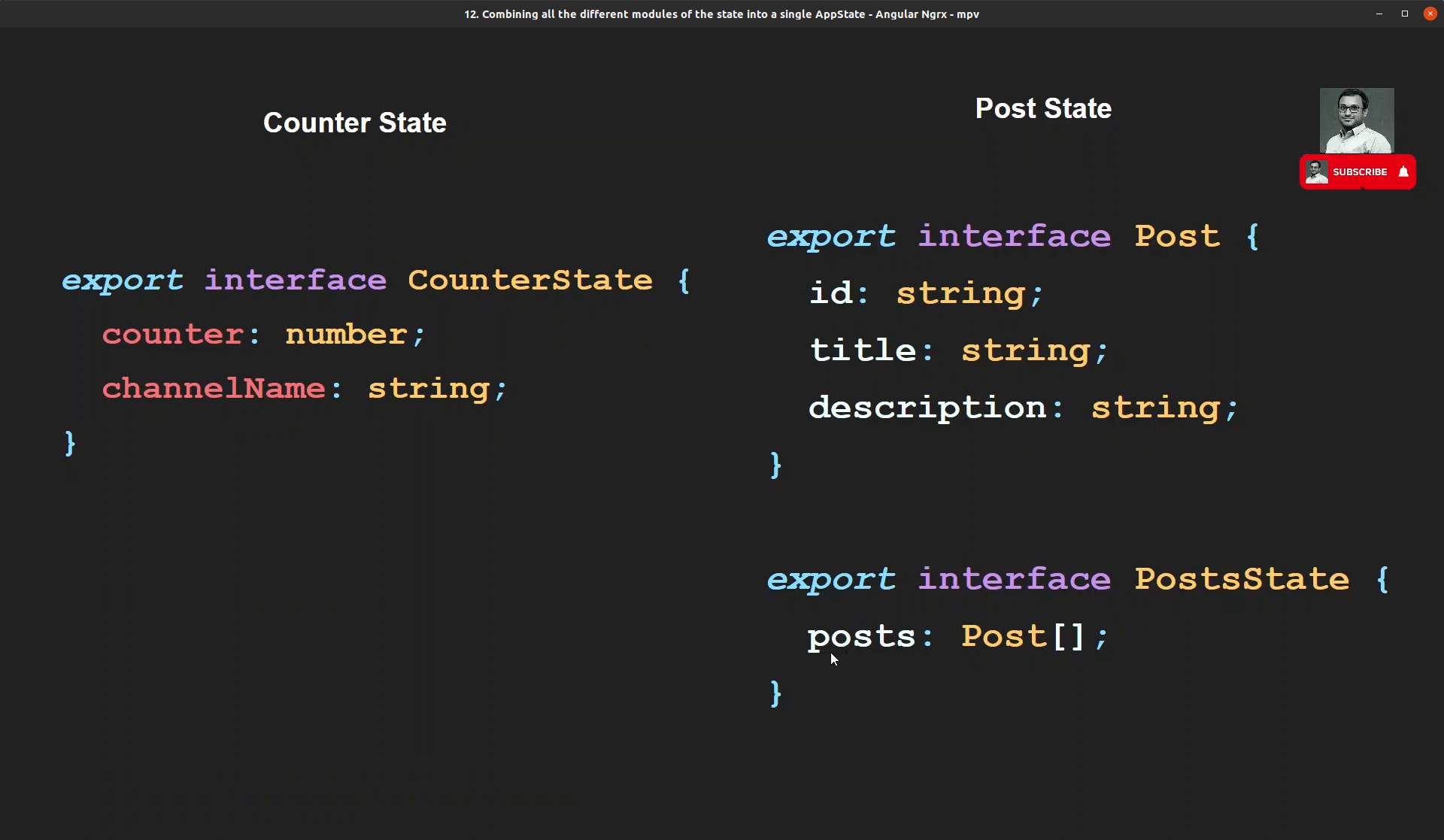
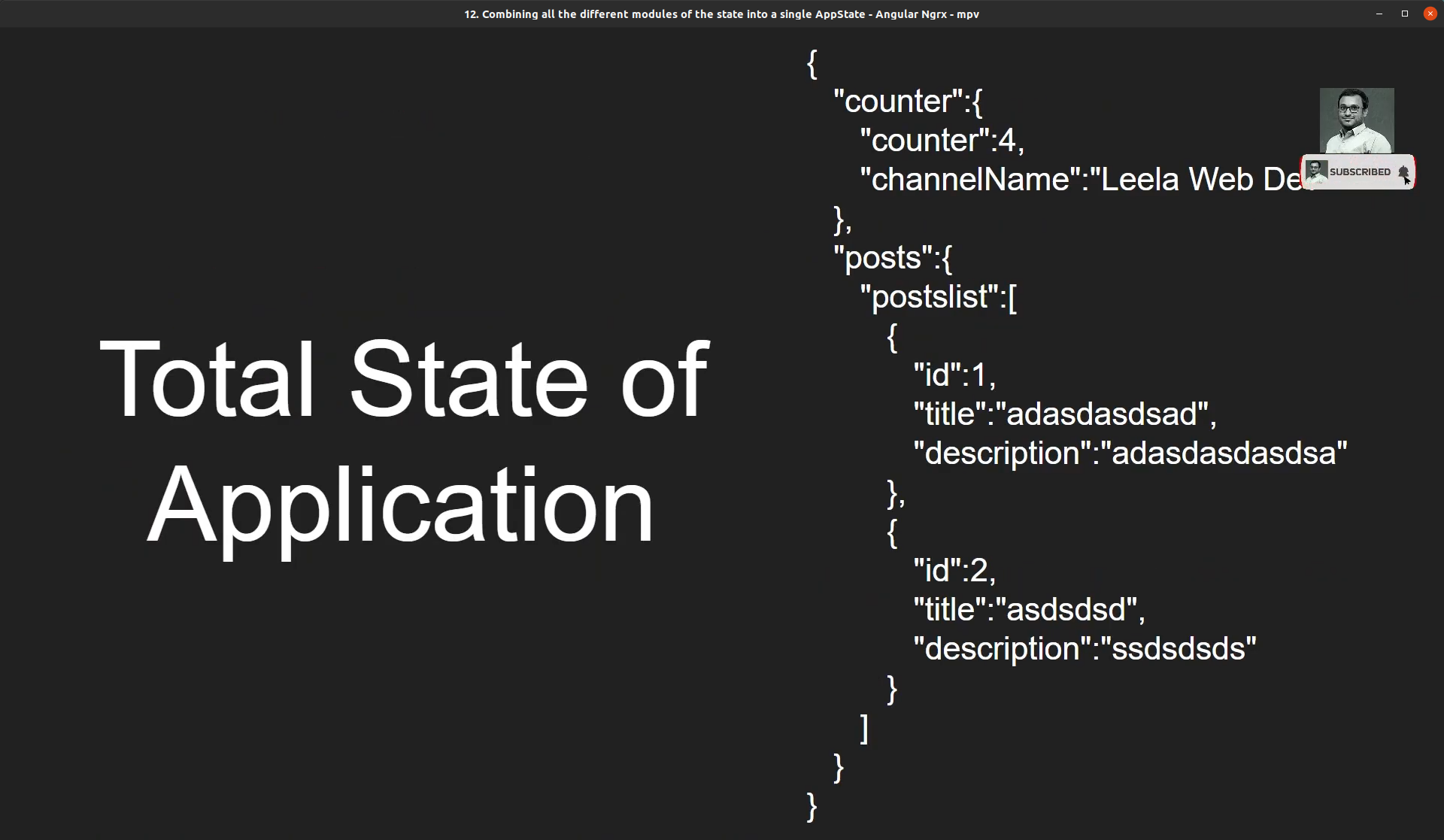
12. Combining all the different modules of the state into a single AppState




13. Implement the AppState in the Angular NGRX Application by combining all the Feature states

https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/6
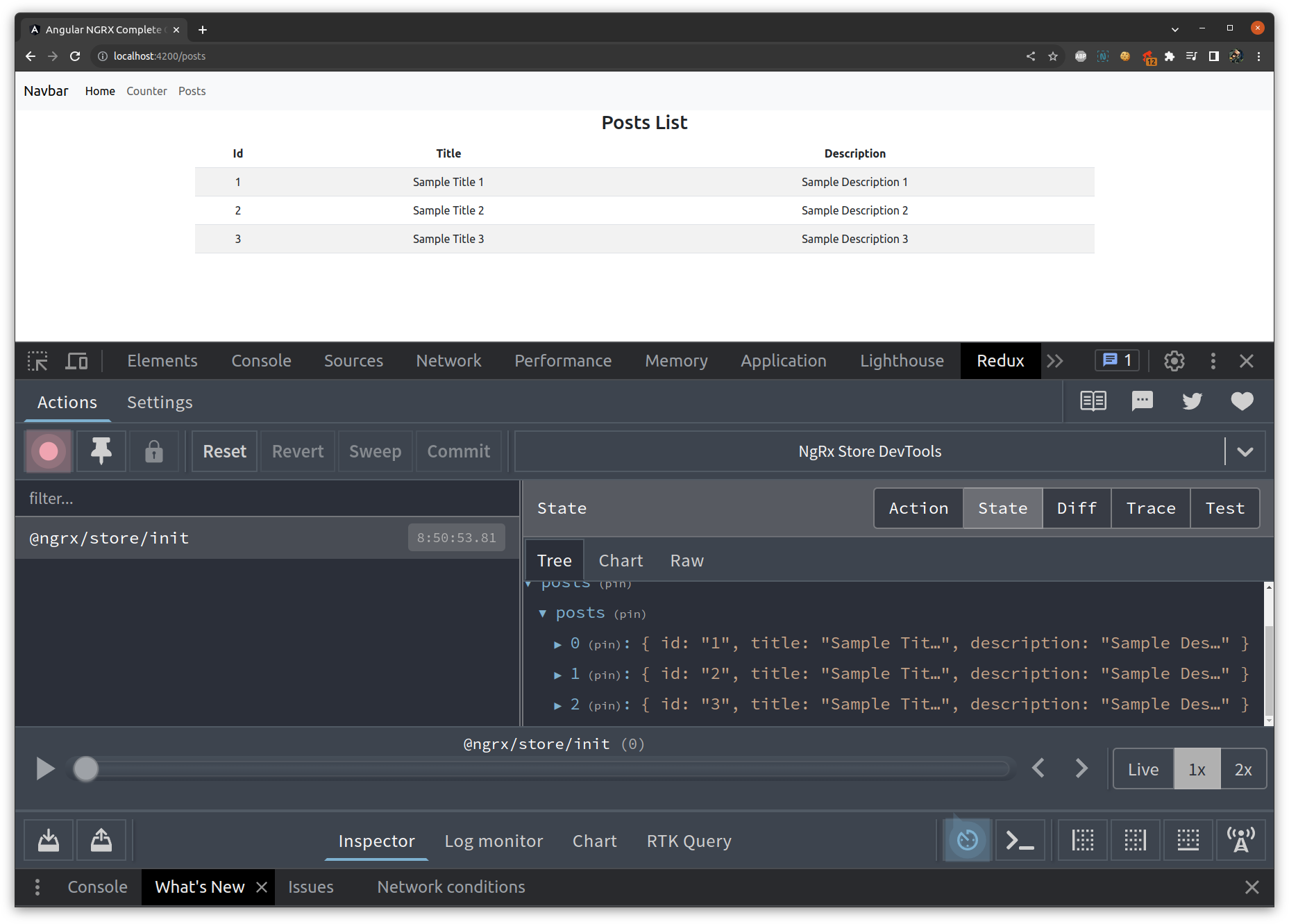
14. Get Async Data from ngrx store using createSelector and display it in the table

https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/7
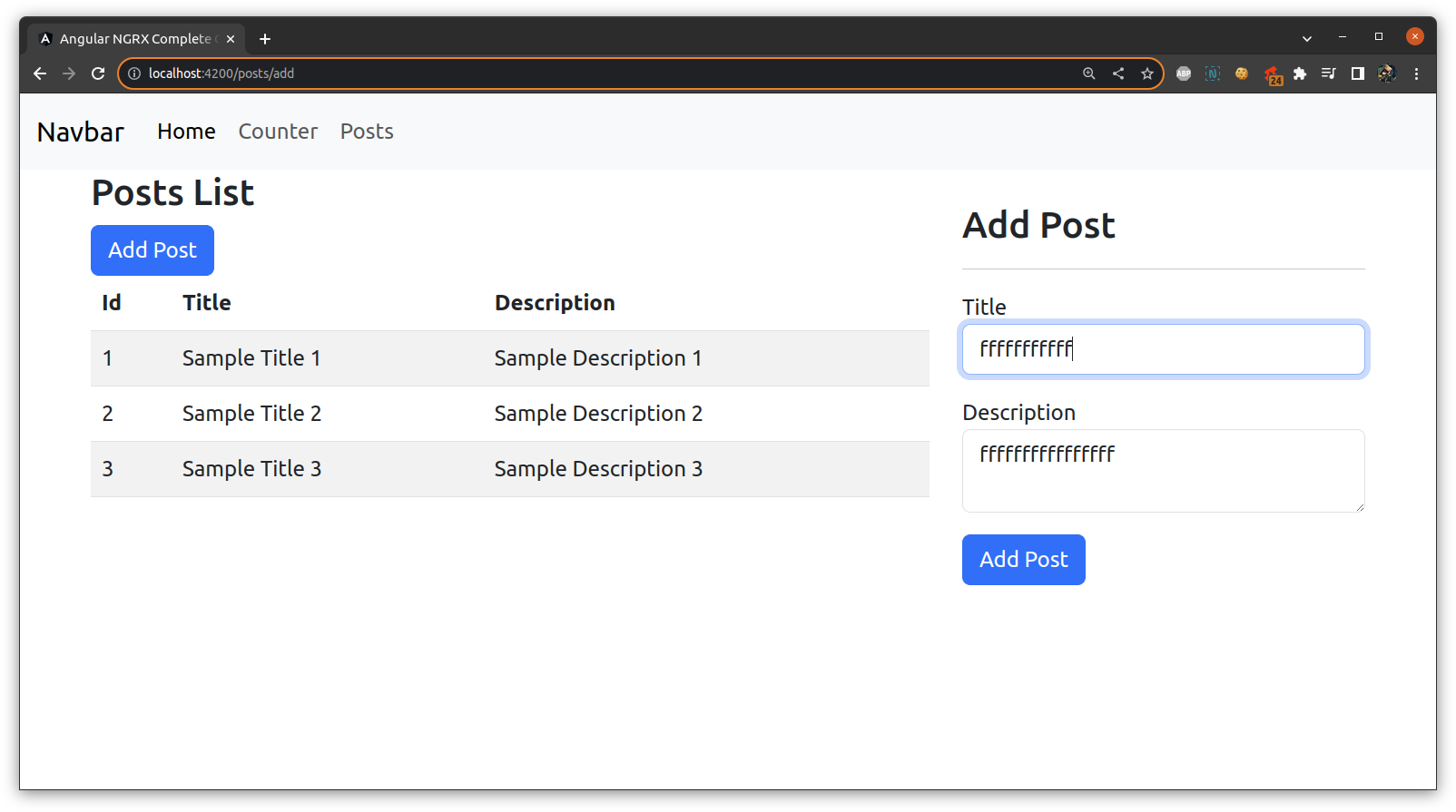
15. Create Reactive Form for adding Post and apply validations using child routing
$ ng g c posts/AddPost

https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/8
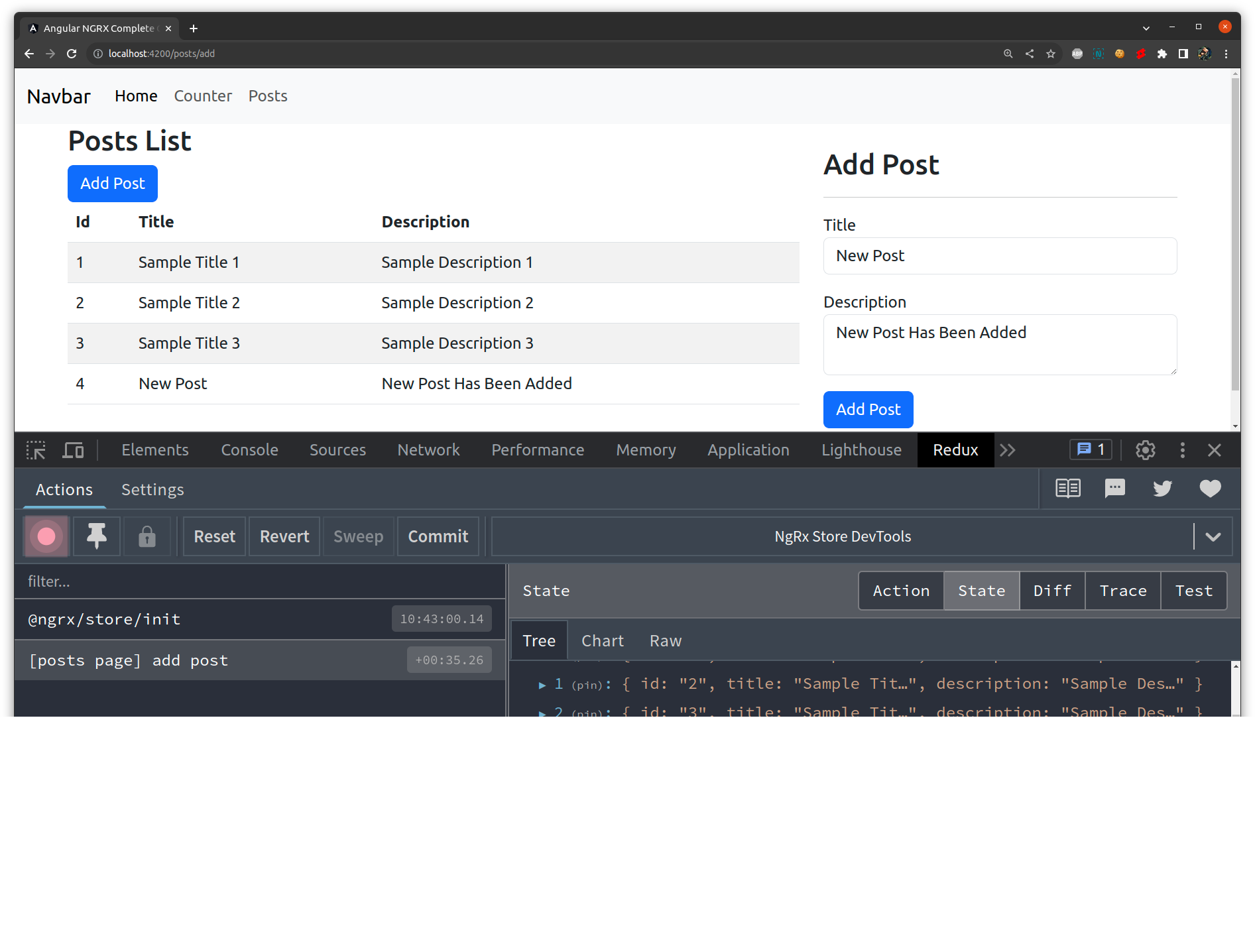
16. Adding Posts into the ngrx state submitted by the Form

https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/9
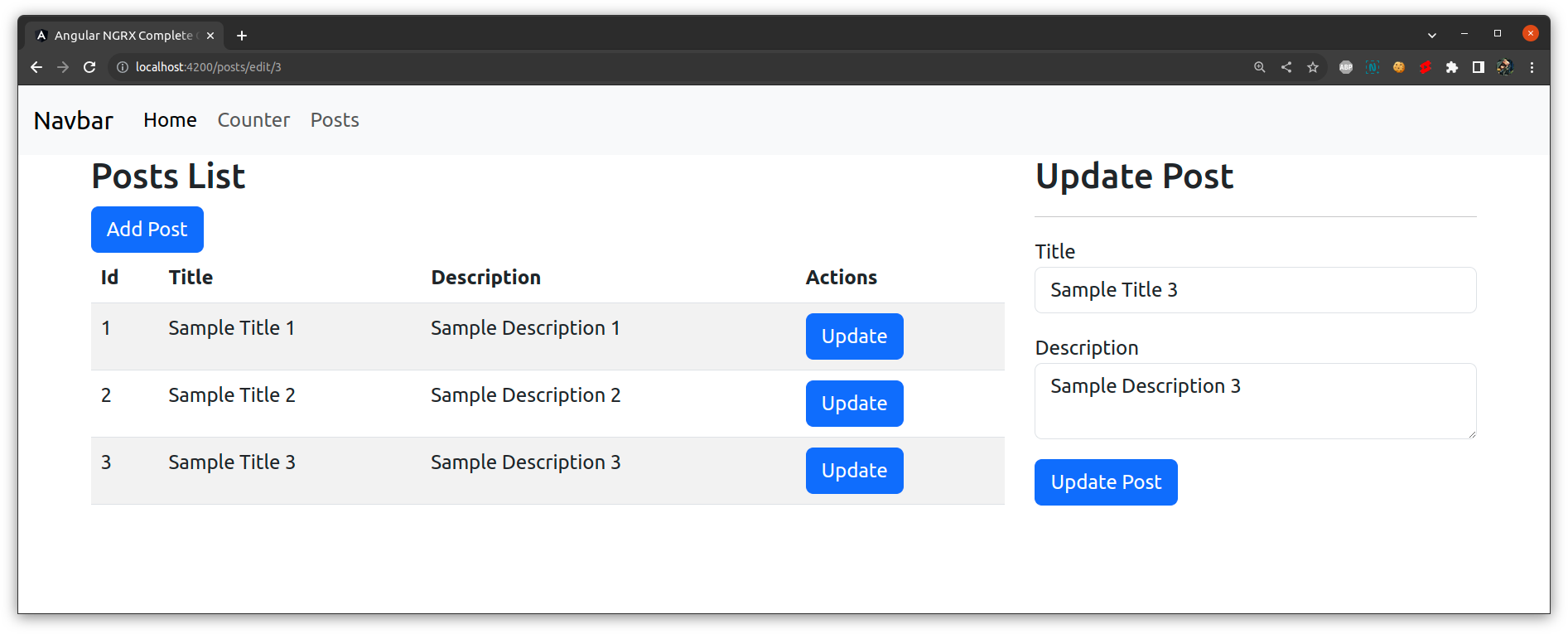
17. Props in Ngrx Selectors. Sending arguments to the state selectors for updating Post
$ ng g c posts/EditPost

18. Update Post in Ngrx store immutable with actions

https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/10
19. Delete Post in the Ngrx store state
https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/11
20. Implement Lazyloading for the routes
https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/12
21. Lazy load the ngrx state using for Feature store Module
https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/13
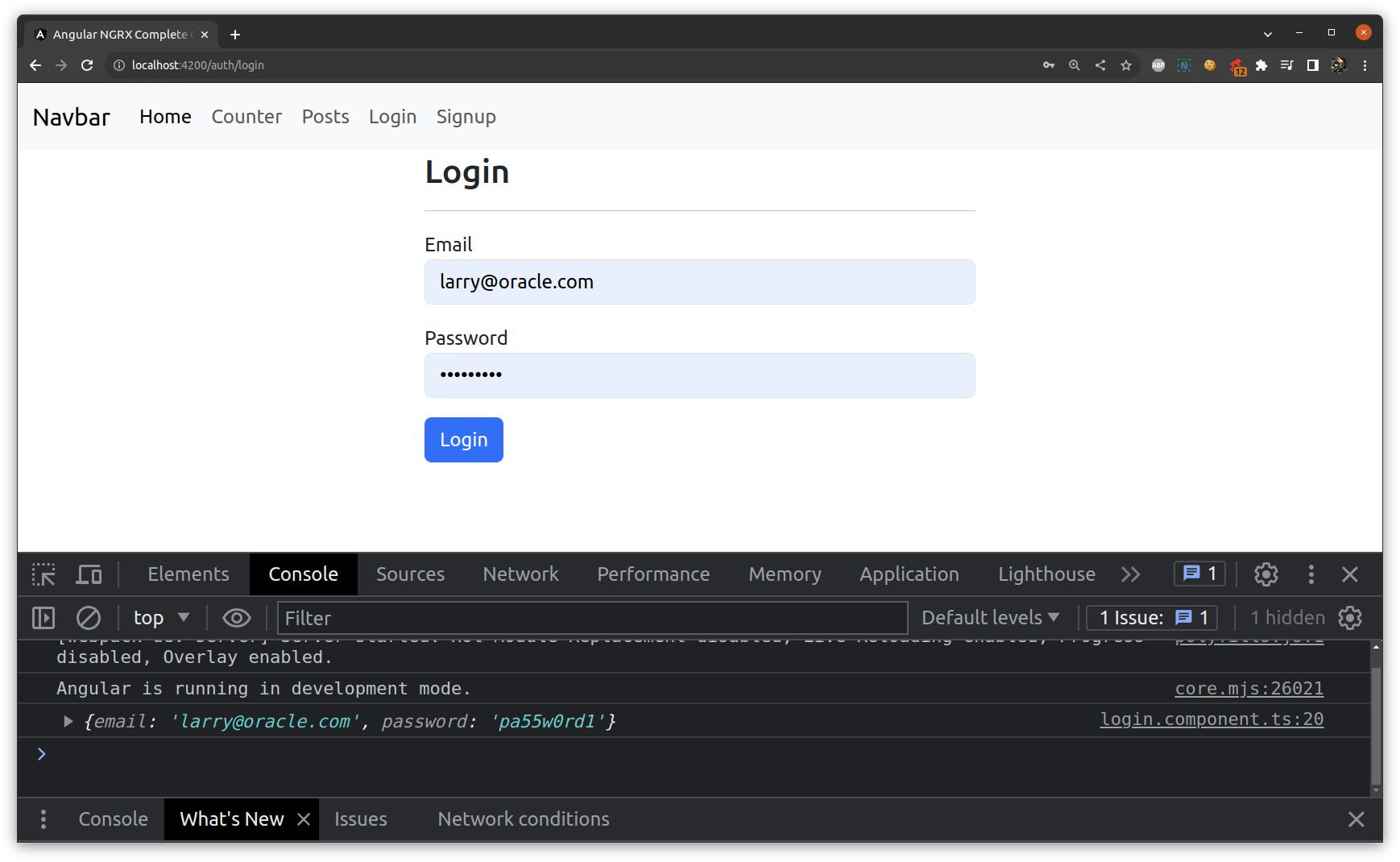
22. Design Auth Login Module in Ngrx
$ ng g c auth/login

https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/14
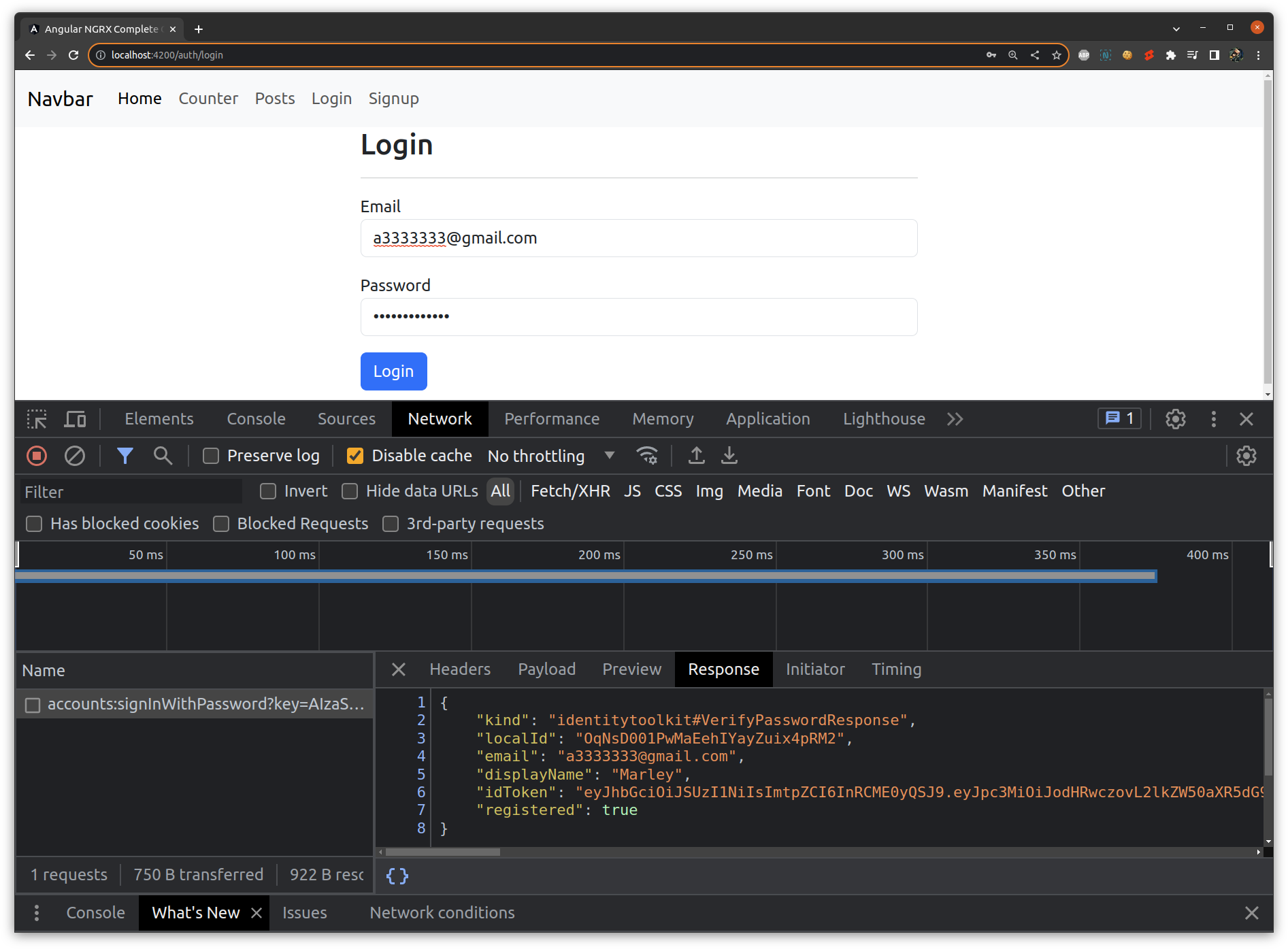
23. Ngrx Effects Library introduction. Manage HTTP calls with effects
24. How to Define the Ngrx Effect file
25. Adding Auth Feature State for the Auth Module
26. Implement first Effects file
$ npm install @ngrx/fects
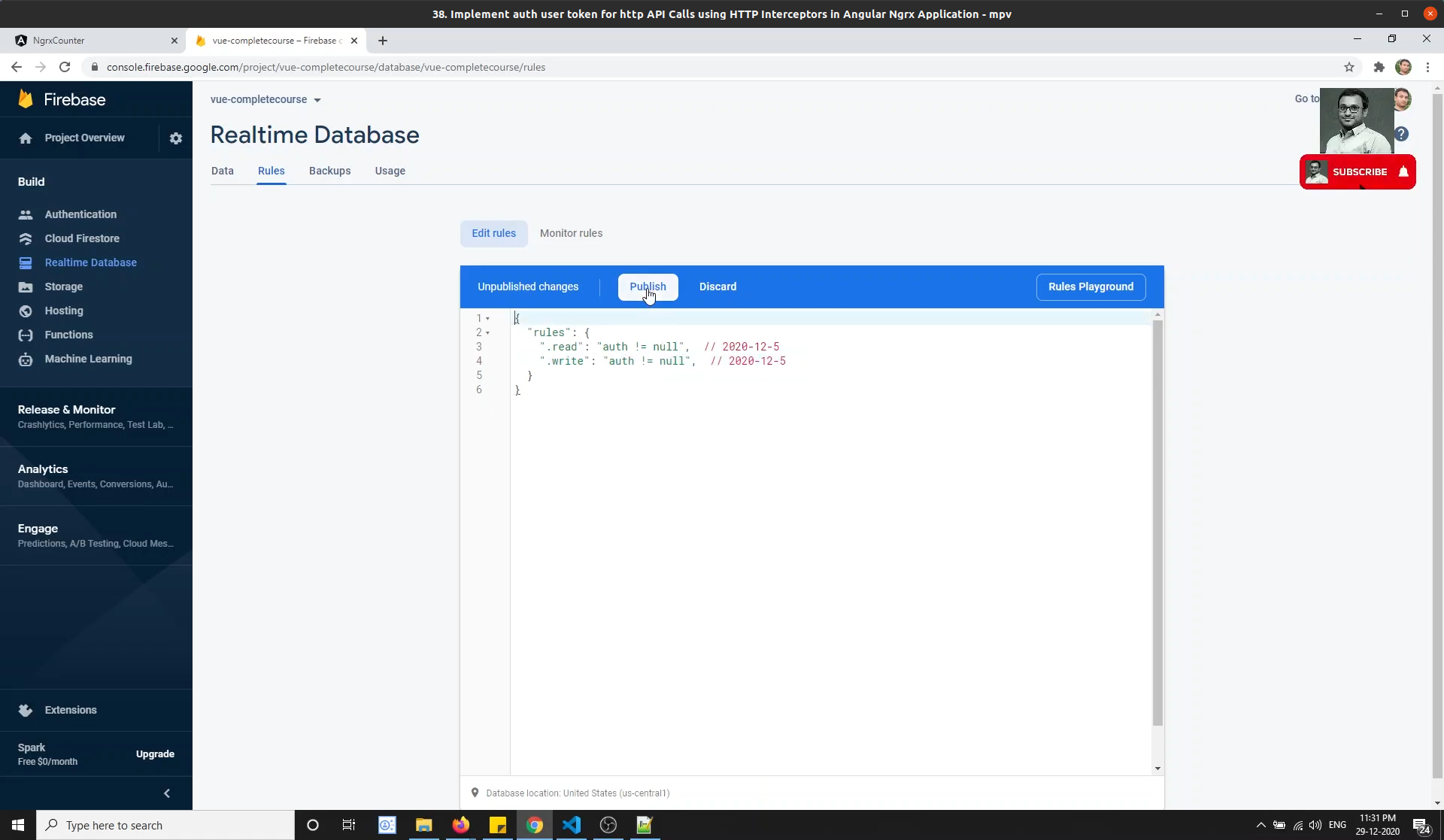
https://firebase.google.com/docs/reference/rest/auth#section-sign-in-email-password


https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/15
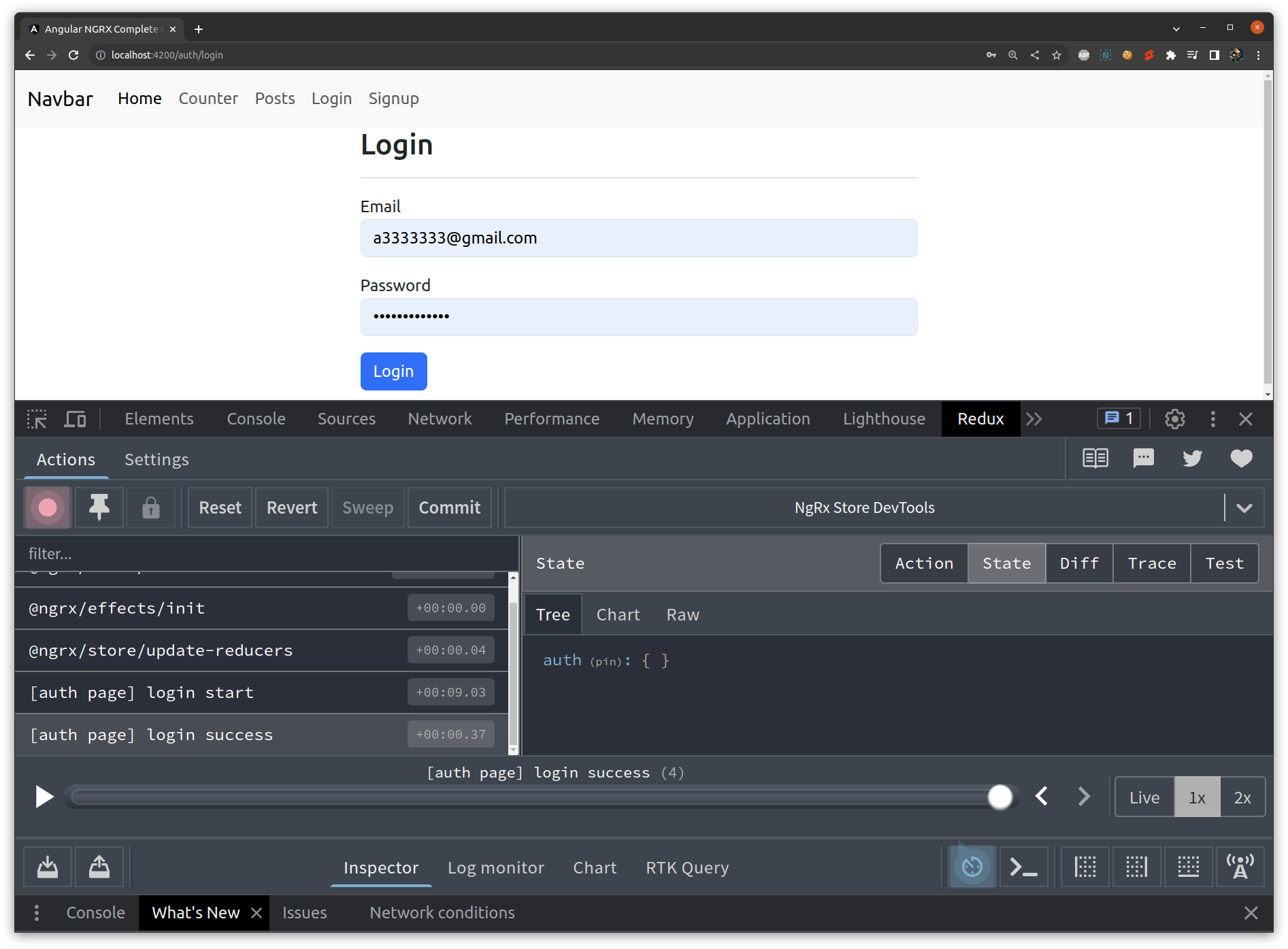
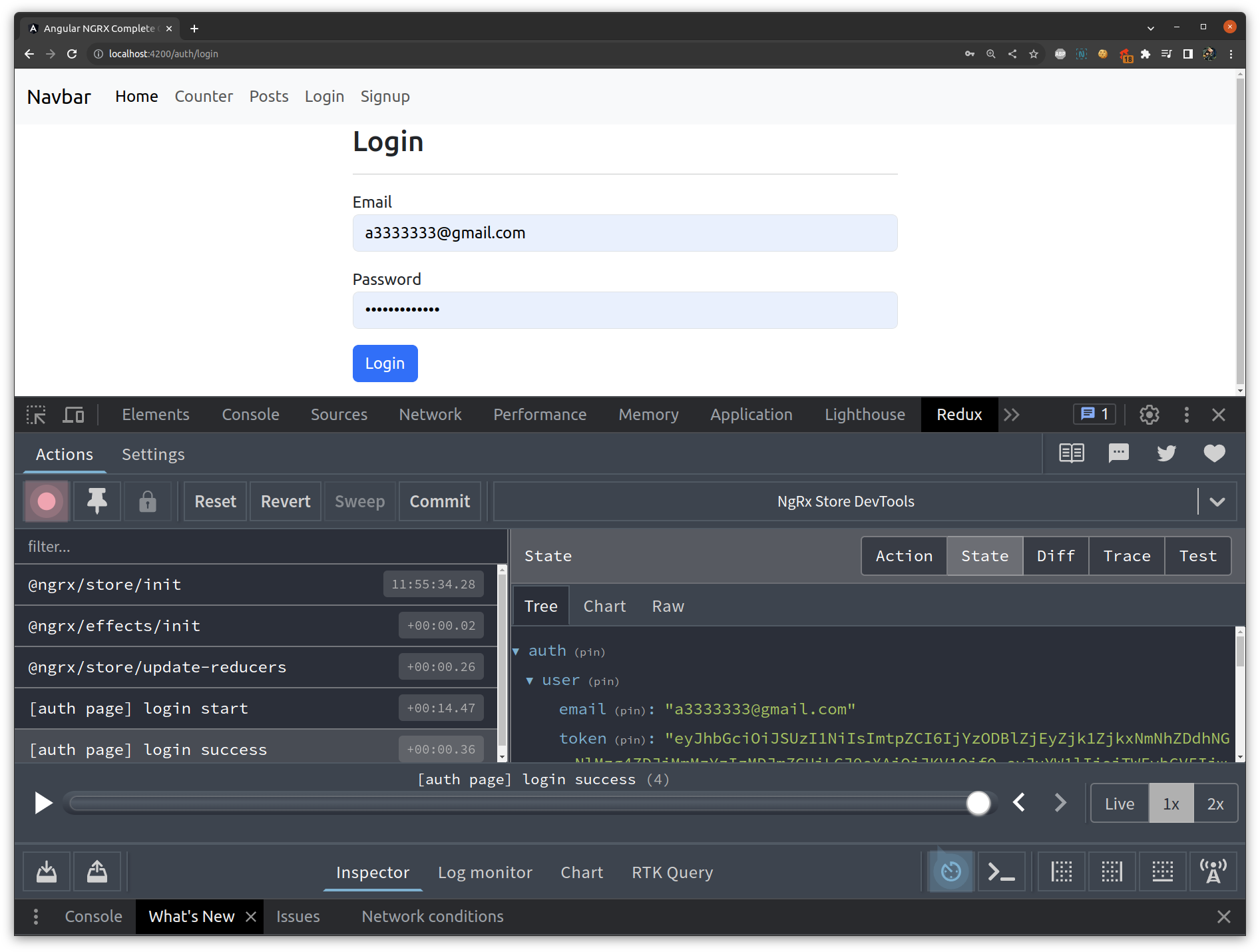
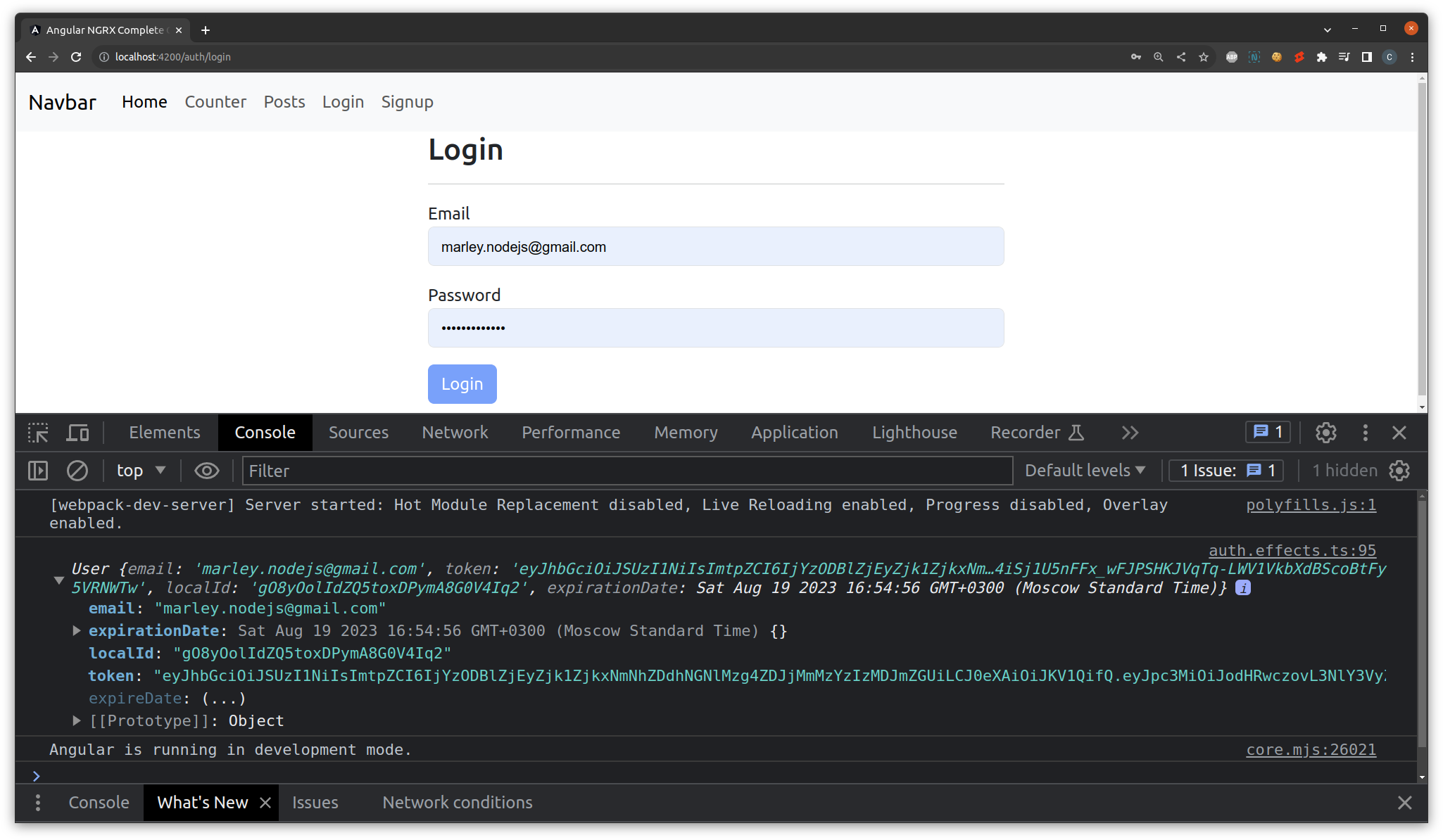
27. Save the User token data from Login in Ngrx State

https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/16
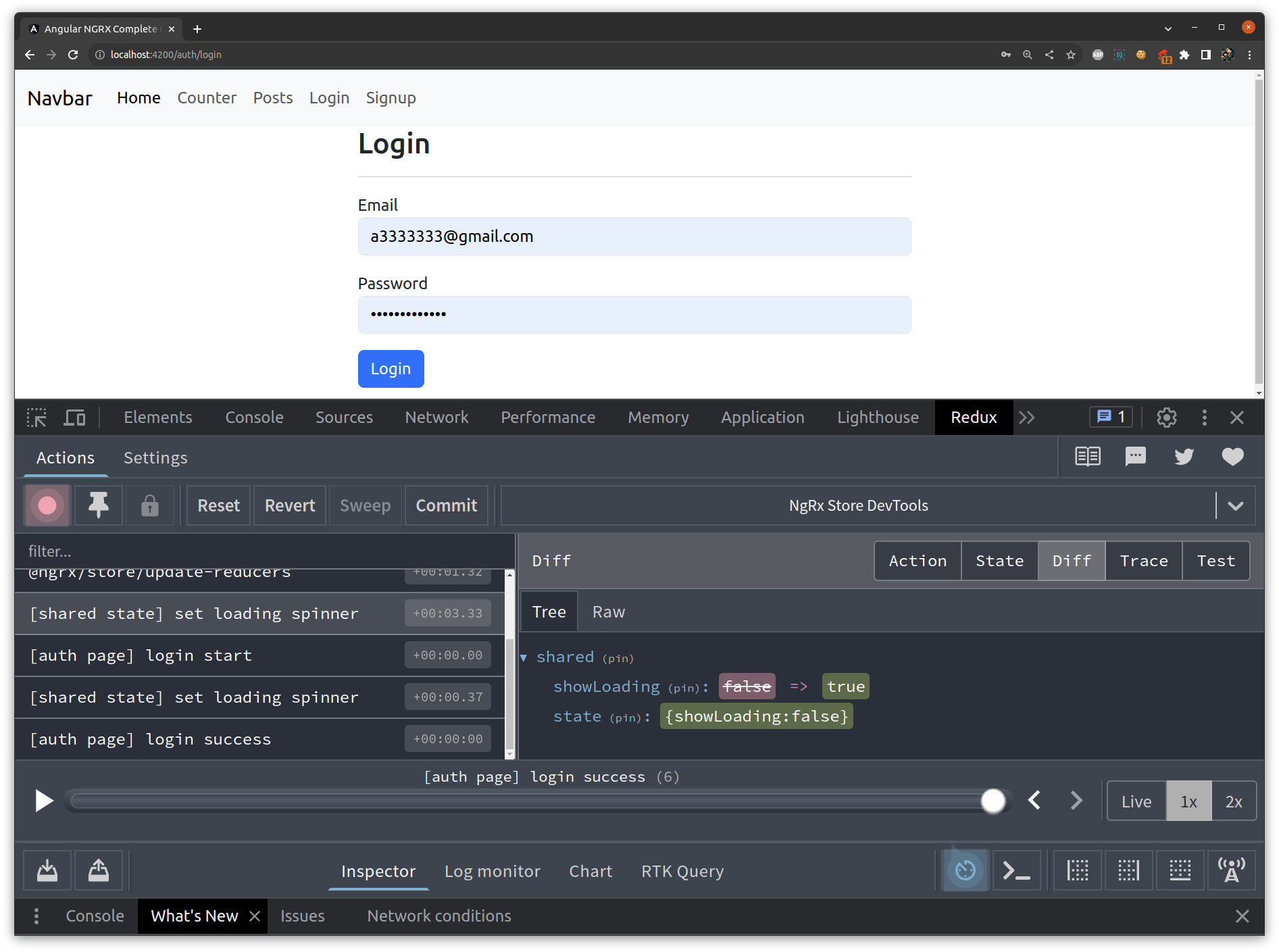
28. Implement Shared Loading Spinner Component in the Ngrx Shared State
$ ng g c shared/components/LoadingSpinner
https://loading.io/css/

https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/17
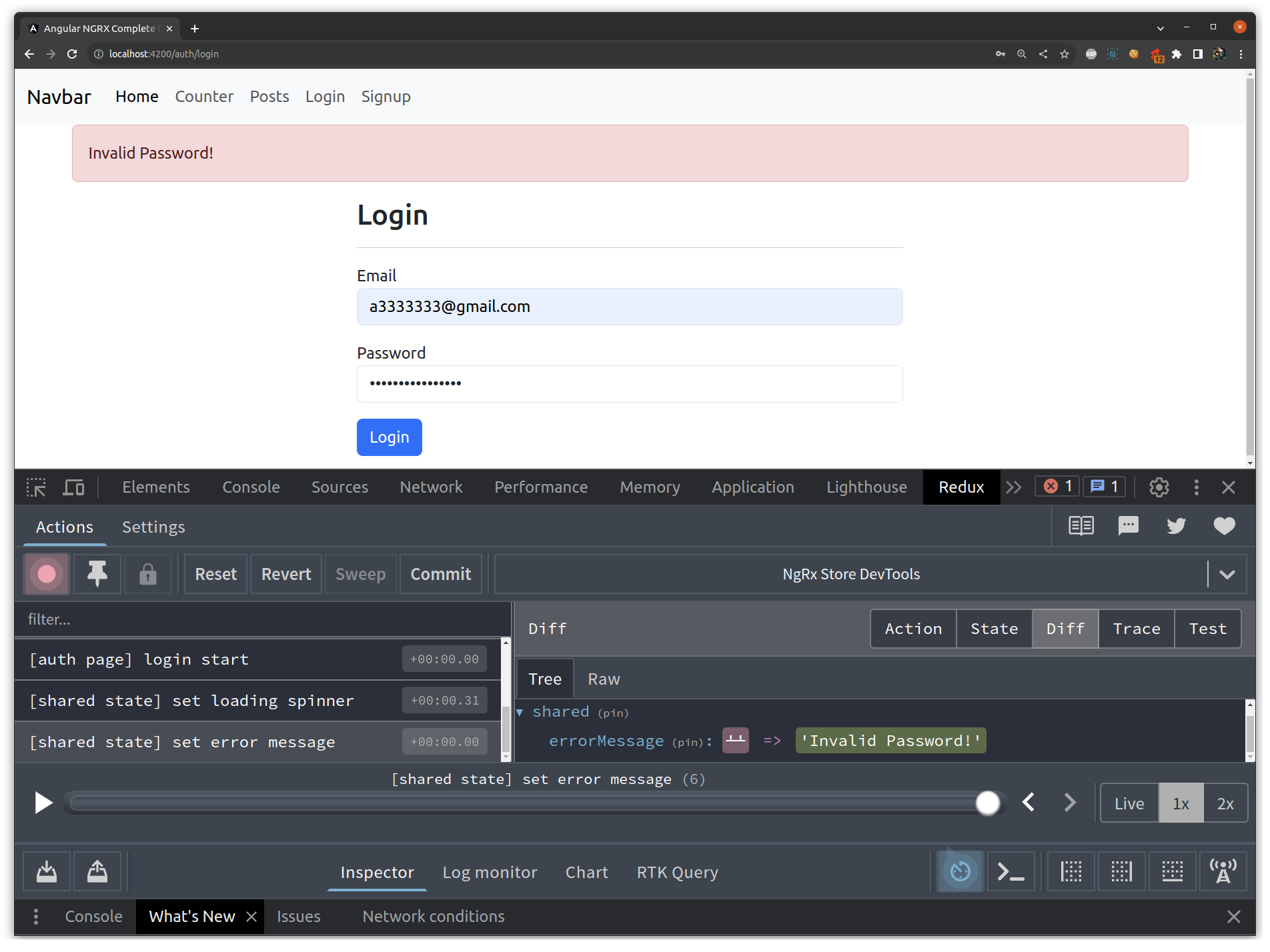
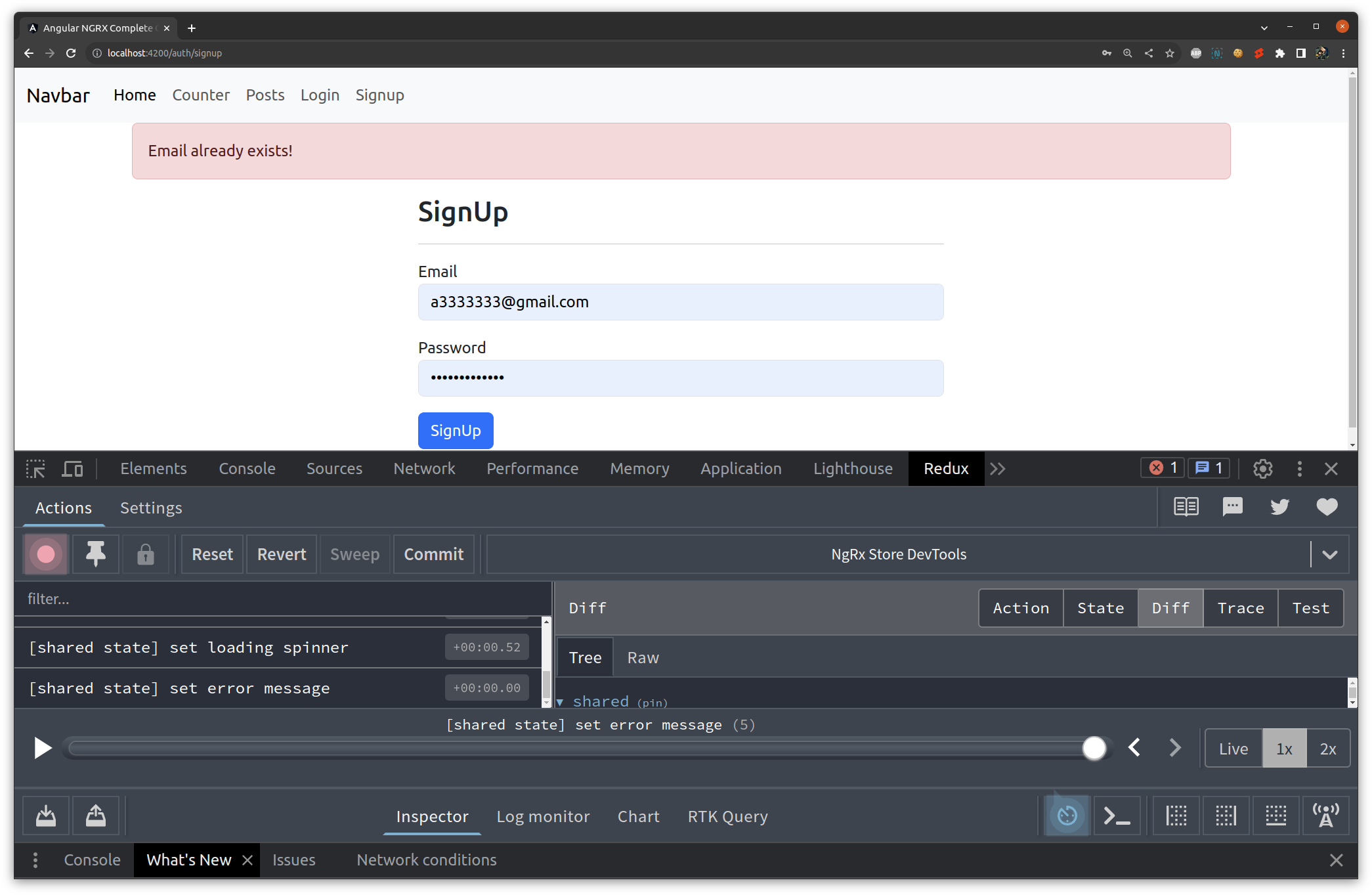
29. Implement Error handling in ngrx effects and show error message when API fails

https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/18
30. Navigating the page using routes with Effects after login success
https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/19
31. Create Signup Form and ngrx actions
$ ng g c auth/signup
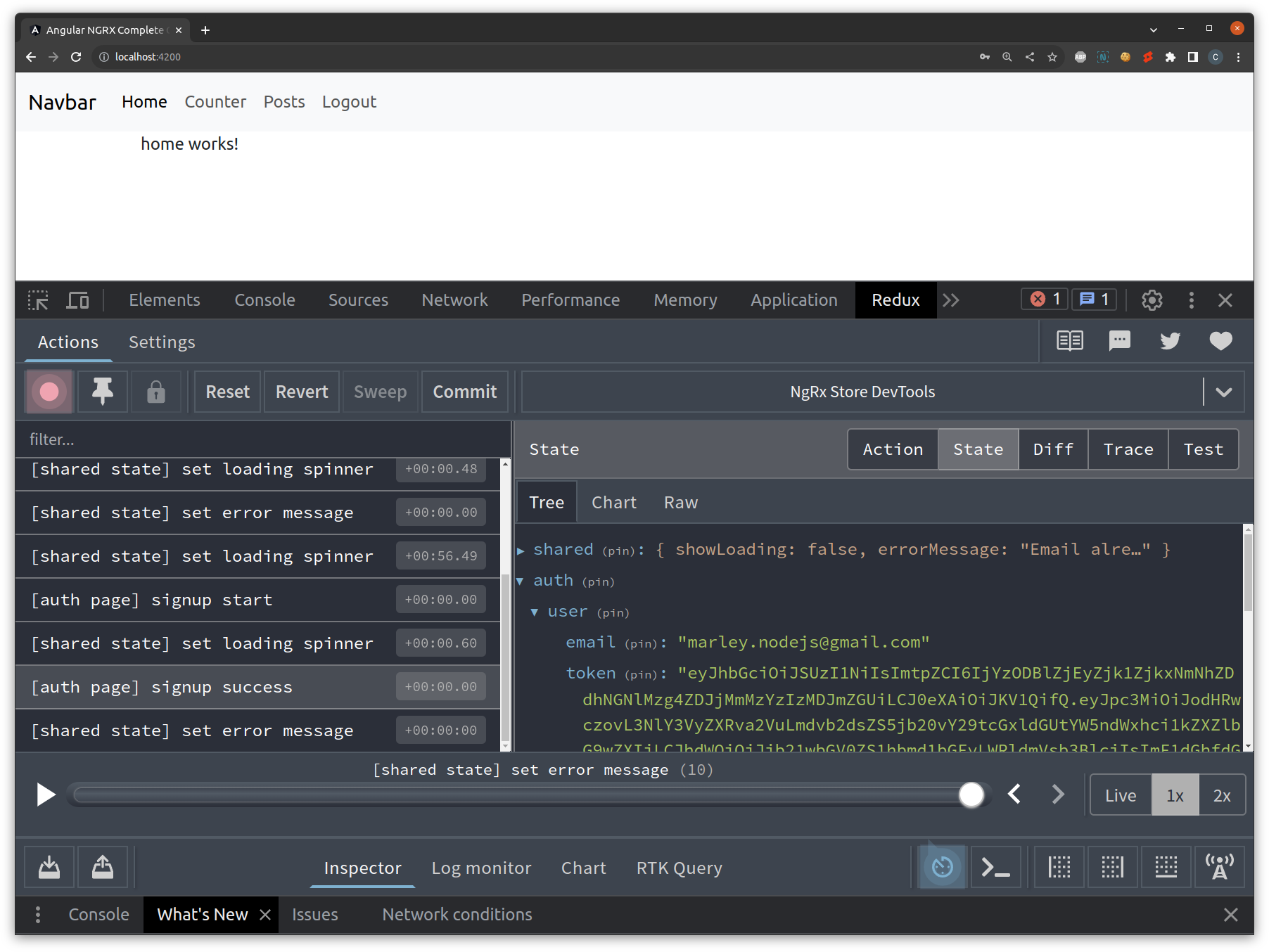
32. Add Signup Effects to make API call and save the user token in the ngrx state
https://firebase.google.com/docs/reference/rest/auth#section-create-email-password


https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/20
33. Implement auto Login Functionality

34. Implement Auto Logout Functionality
https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/21
35. Get Posts Data from backend HTTP API call using Posts Effects
https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/22
36. Adding Post Data by making Http Post API call by using Effects
https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/23
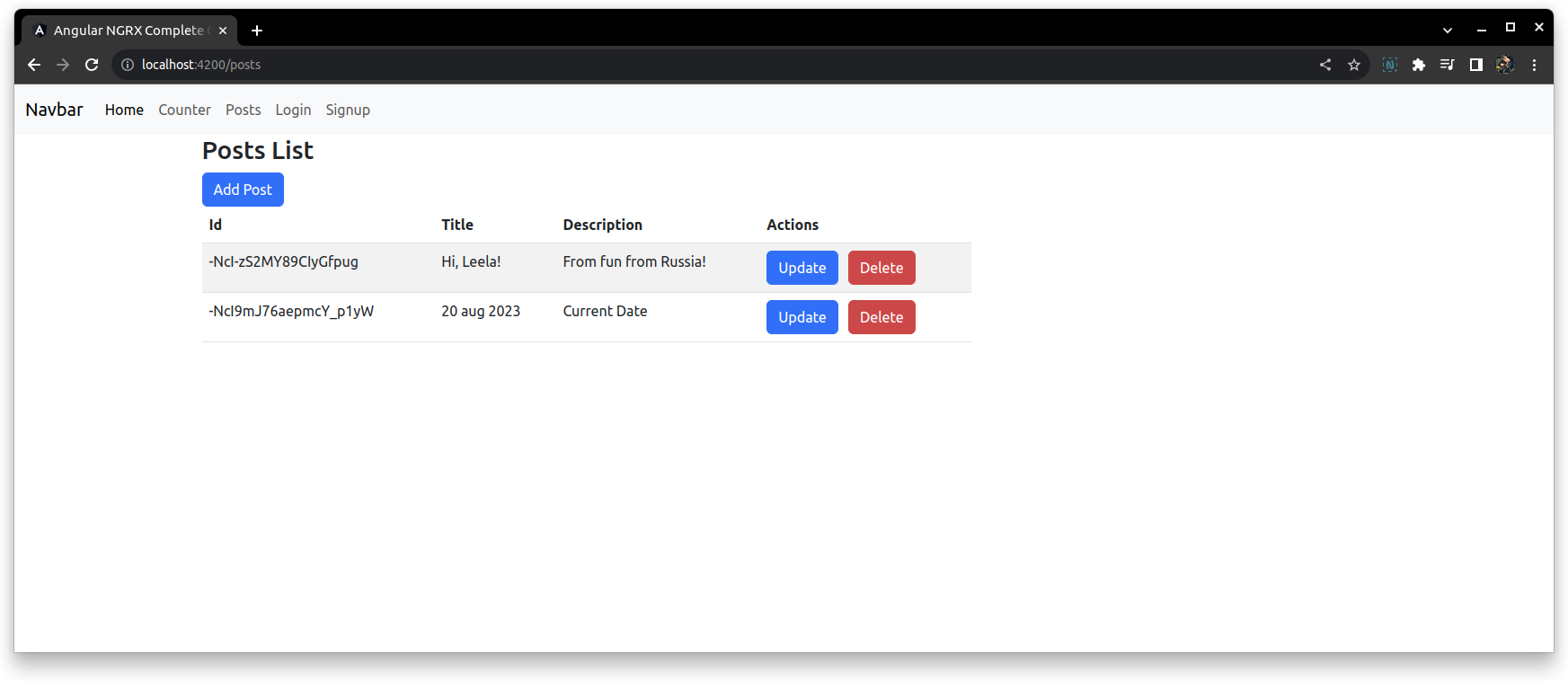
37. Update and Delete Posts Data with ngrx state management

https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/24
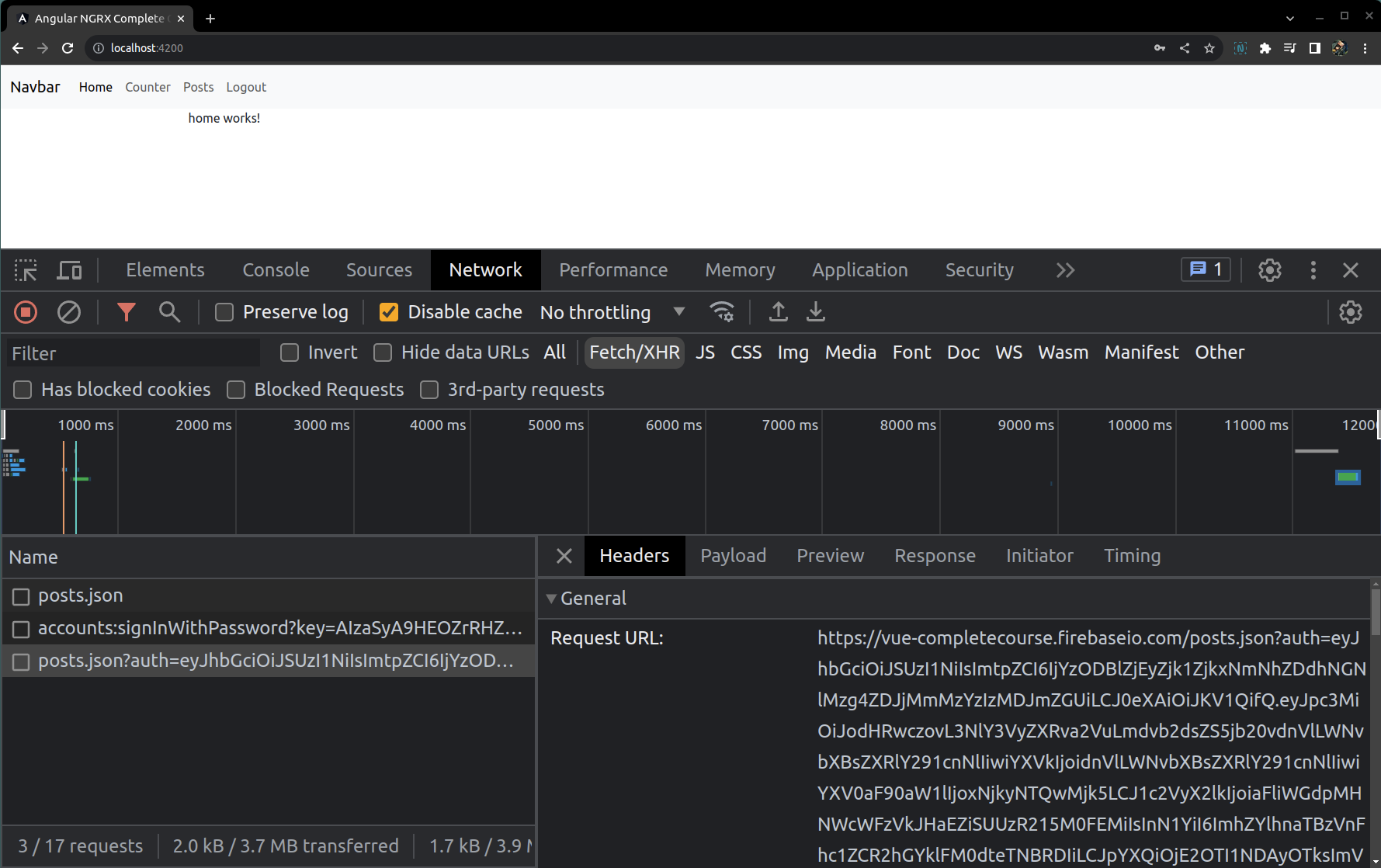
38. Implement auth user token for http API Calls using HTTP Interceptors


https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/25
39. Access ngrx state in CanActivate Route Guard for protecting routes
https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/26
40. Fixing the logout bug to prevent multiple HTTP API Calls
https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/27
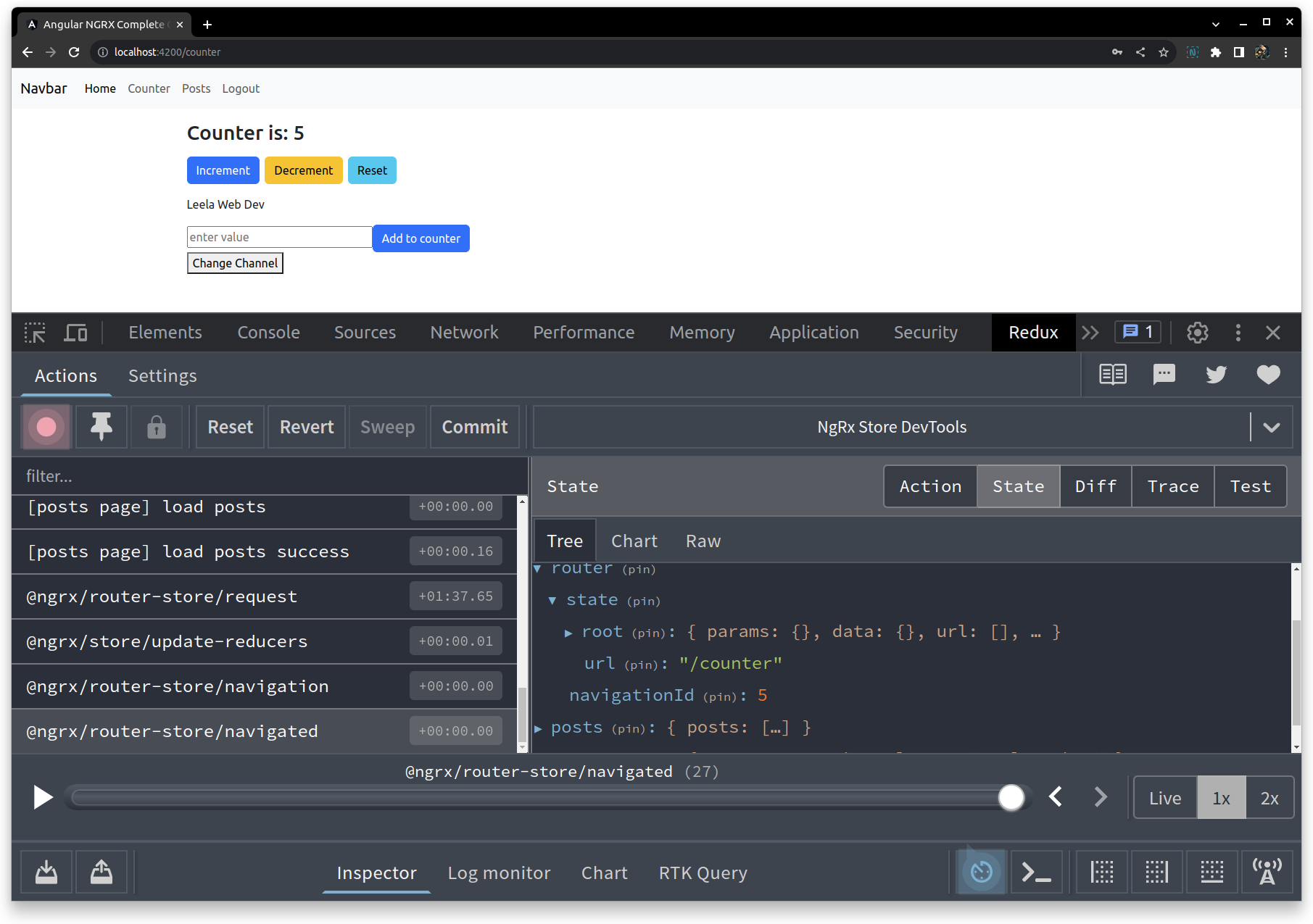
41. Introduction to NGRX Router Store. Install Router Store for dispatching Route Actions
$ npm install @ngrx/router-store

42. Implement Custom Serializer in Ngrx Router to store only minimal data in router state
https://ngrx.io/guide/router-store/configuration
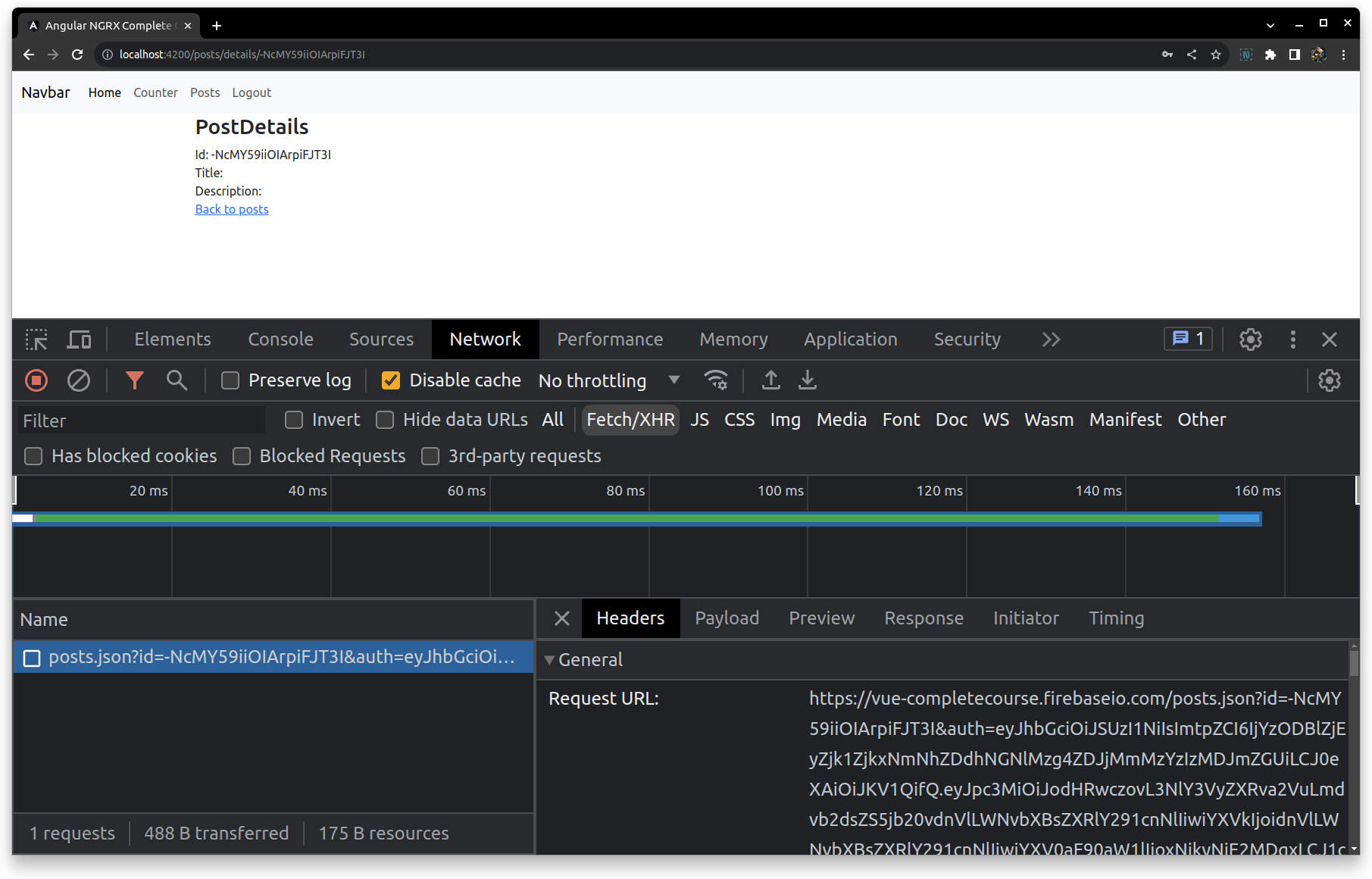
43. Use Router State Params in the selectors to get single post Data
44. Using Ngrx Router Store in the Effects to get the posts data
$ ng g c posts/SinglePost

https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/28
45. Introduction to Ngrx Entity, Entity Adapters and Entity State
46. Implement CRUD operations for Posts with ngrx entity adapter methods
$ npm install @ngrx/entity
47. Ngrx Entity Selector Adapter Methods like selectAll, selectEntities in Ngrx Angular Application
48. Remove unwanted Http Api Calls if data is already present in Ngrx store
49. Ngrx Entity Configuration sort Comparer. Add extra store data in an entity
https://github.com/wildmakaka/angular-ngrx-complete-course-tutorial/pull/29
50. Introduction to Ngrx data. Simplify entity store, effects & actions using Ngrx Data
51. Setup new Project for Ngrx Data. Install all ngrx dependencies for ngrx data
original src
https://github.com/leelanarasimha/ngrx-data/
$ ng g c posts/PostsList
$ ng g c posts/SinglePost
$ ng g c posts/EditPost
$ ng g c posts/AddPost
$ ng g c Home
$ npm install @ngrx/data
$ npm install @ngrx/store
$ npm install @ngrx/effects
$ npm install @ngrx/entity
$ npm install @ngrx/store-devtools
52. Create a Service class for the ngrx data extending EntityCollectionServiceBase Class
53. Create Default Data Service to override the methods to make custom HTTP Calls

https://github.com/wildmakaka/angular-ngrx-data-complete-course-tutorial/pull/1
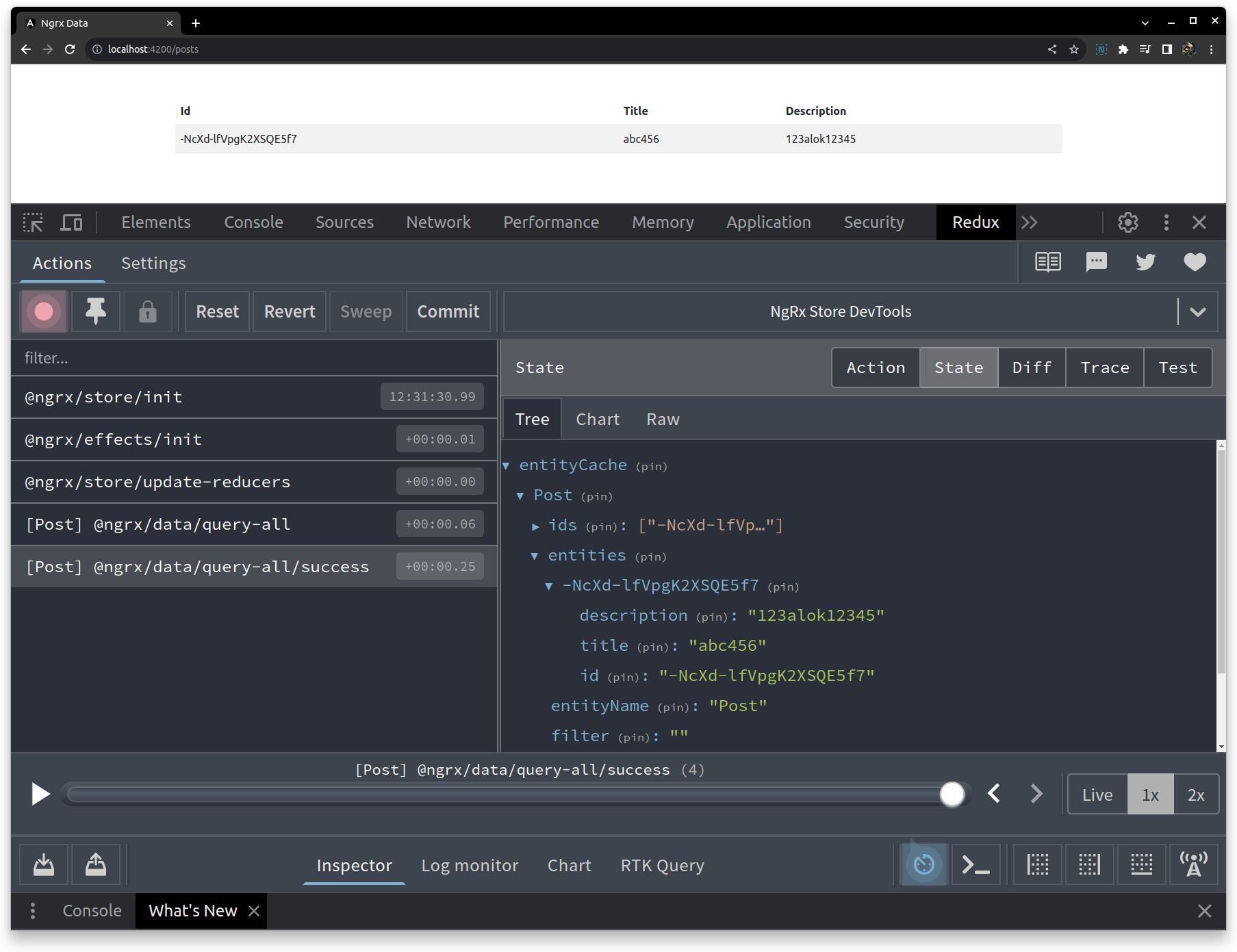
54. Get the data from the store using entities$ method with ngrx data without HTTP Call
https://github.com/wildmakaka/angular-ngrx-data-complete-course-tutorial/pull/2
55. Implement the add Post form
https://github.com/wildmakaka/angular-ngrx-data-complete-course-tutorial/pull/3
56. Update Post Details using Ngrx Data with custom Update service entity
57. Delete Post Data using Ngrx Data. Understand Optimistic & pessimistic update & Delete
https://github.com/wildmakaka/angular-ngrx-data-complete-course-tutorial/pull/4
58. Show the Single Post Details using Ngrx Data
https://github.com/wildmakaka/angular-ngrx-data-complete-course-tutorial/pull/5
59. Use Ngrx Data in the Lazy Loaded Modules
https://github.com/wildmakaka/angular-ngrx-data-complete-course-tutorial/pull/6