[YouTube] [Leela Web Dev] Declarative Reactive Programming using RxJS in Angular [ENG, 2021][6 hours, 23 minutes, 54 seconds]
original src
https://github.com/leelanarasimha/Angular-Declarative-Posts
https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS
01. Introduction to Declarative Reactive Programming vs Imperative Programming in Angular RxJS.
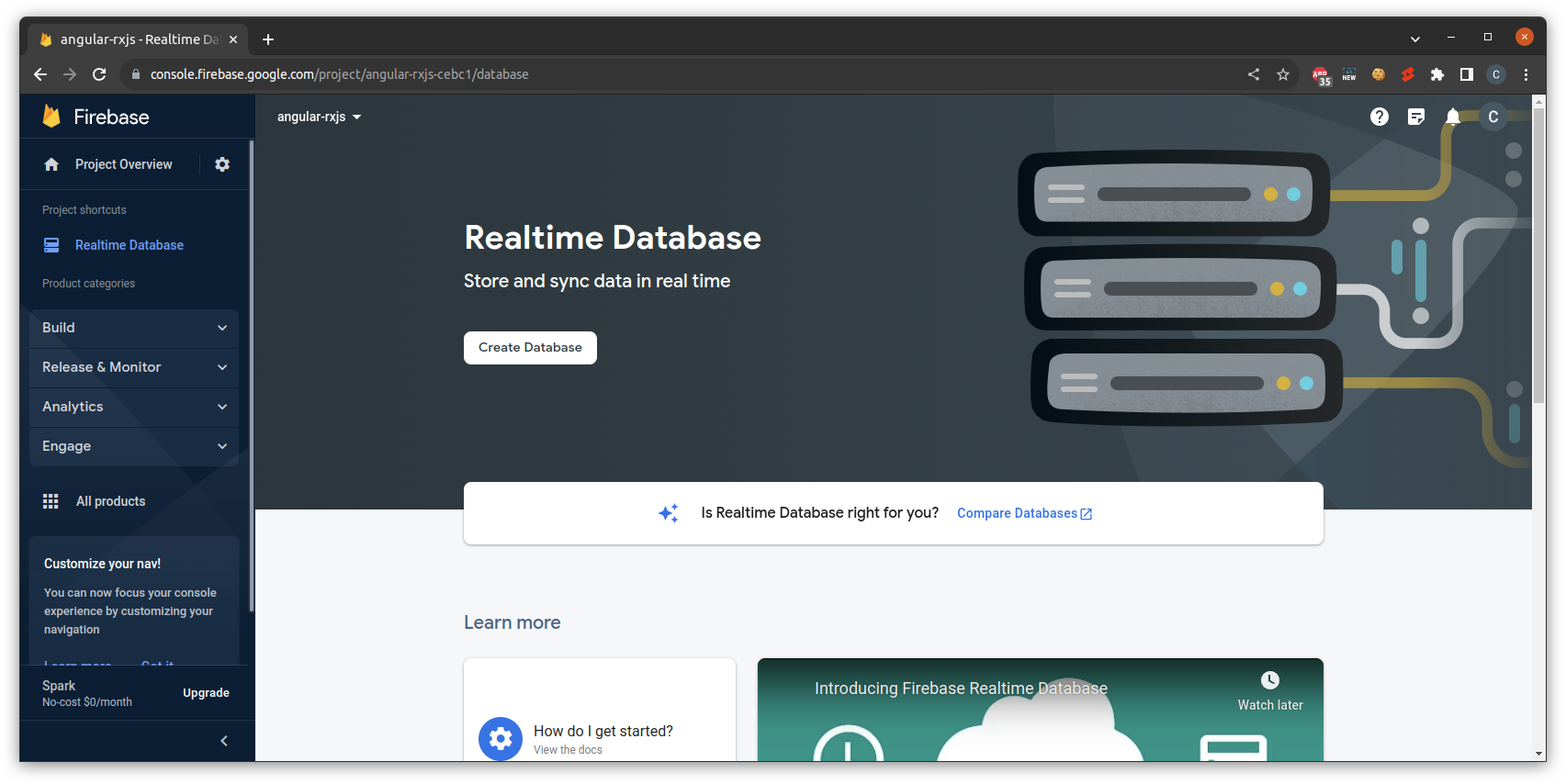
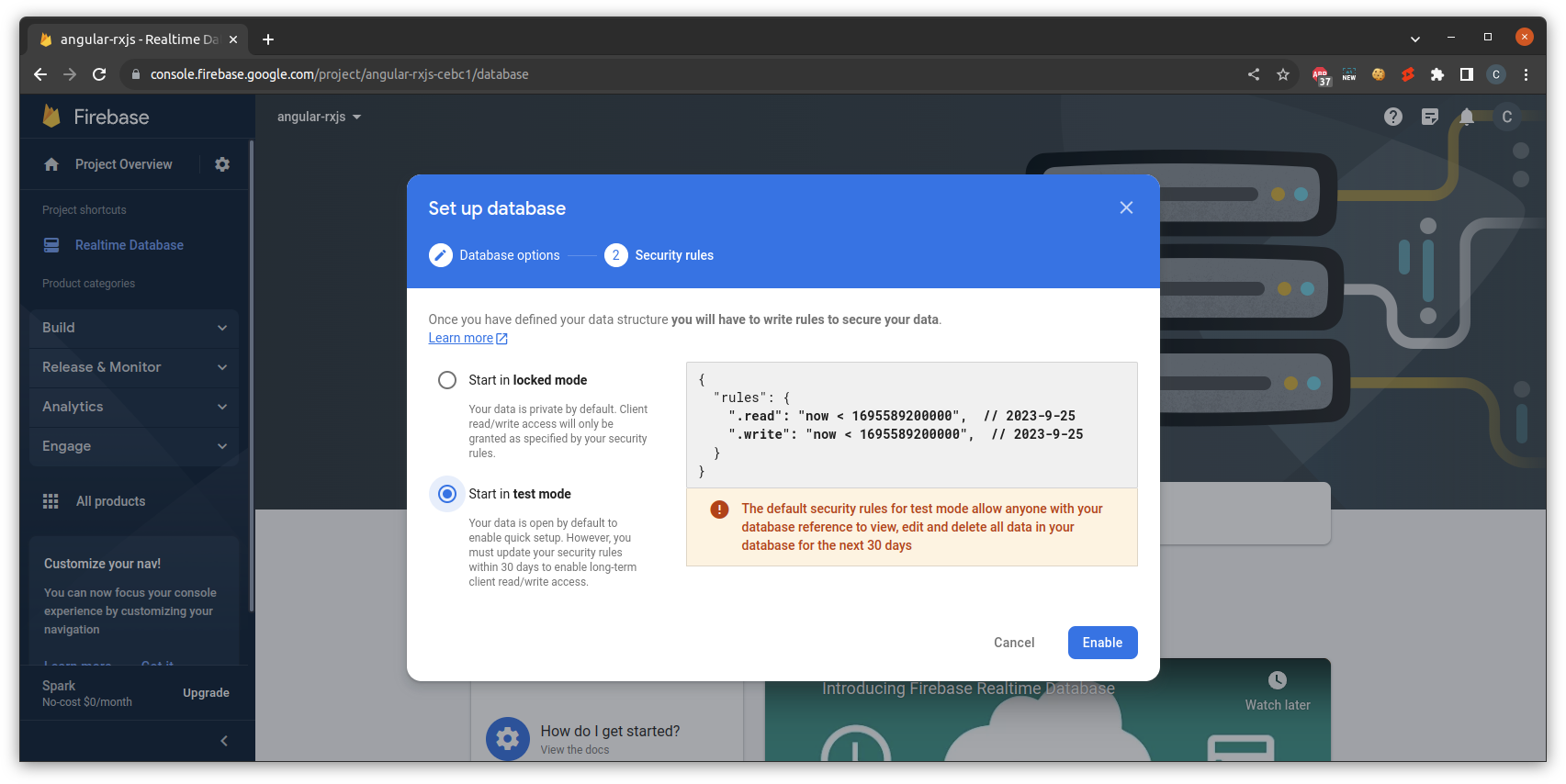
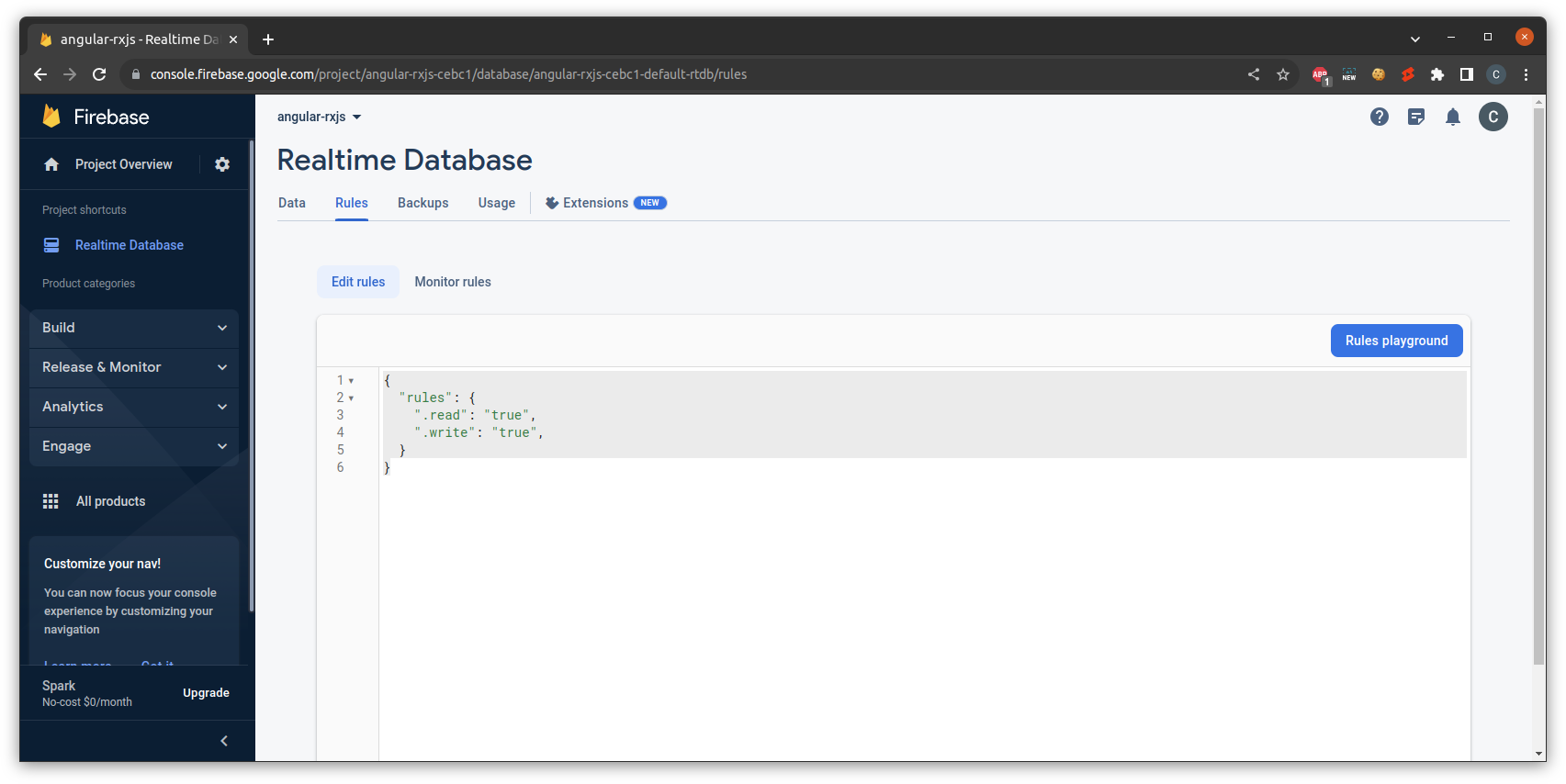
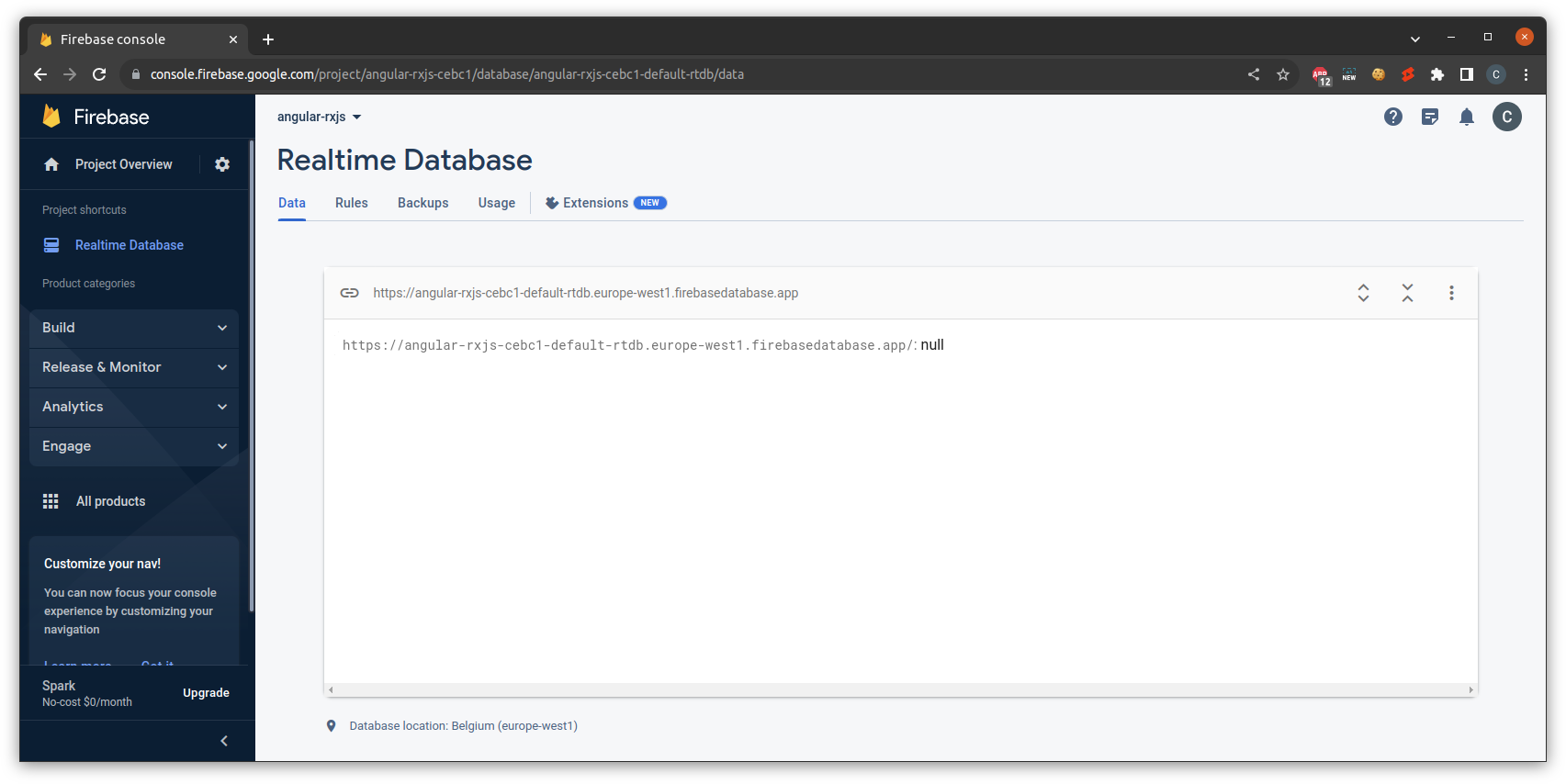
02. Setup Angular Project and Firebase database step by step. Install RxJS Latest Version
> ng new app
? Would you like to add Angular routing? (y/N) y
? Which stylesheet format would you like to use? SCSS
console.firebase.google.com
Realtime Database




{
"rules": {
".read": "true",
".write": "true"
}
}
$ npm install rxjs@latest
$ npm install bootstrap@latest
https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS
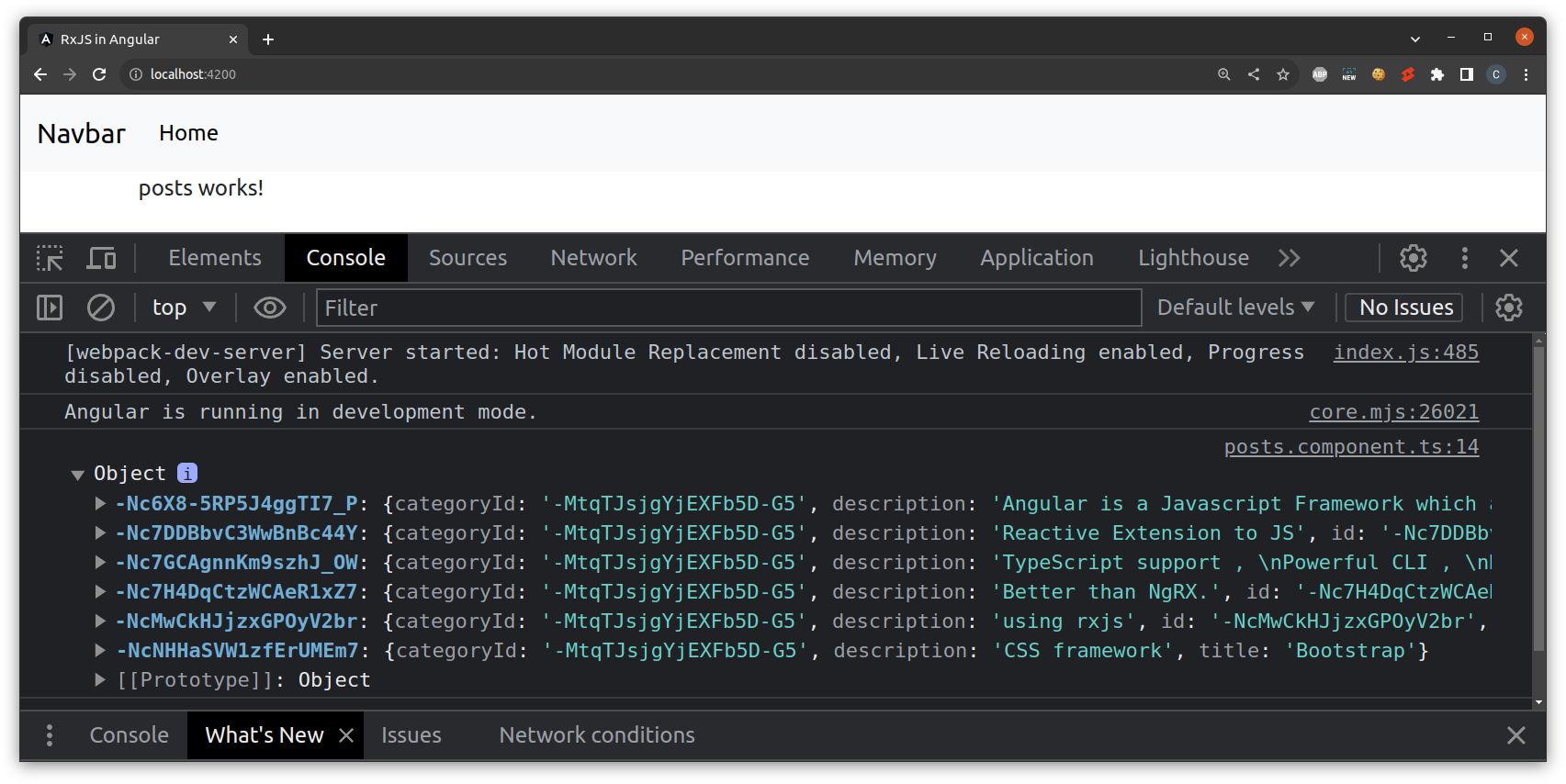
03. Get Posts from firebase api using HttpClient. Call in component ngOnInit with Subscribe
$ ng g c components/Header
$ ng g c pages/Posts
https://getbootstrap.com/docs/5.3/components/navbar/#how-it-works

https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/1/files
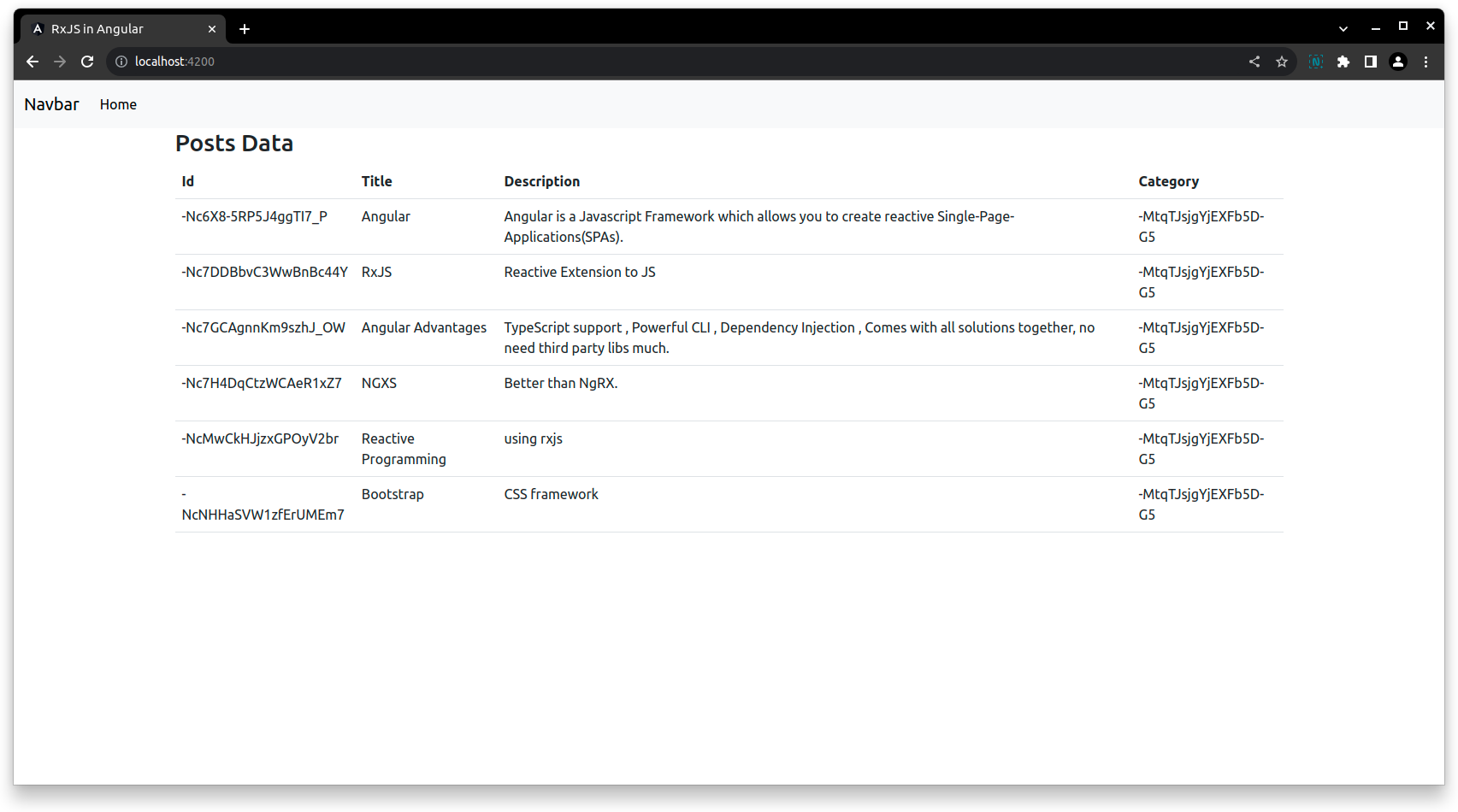
04. Format Posts Response using RxJS Map Operator and display in the template using ngFor

https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/2
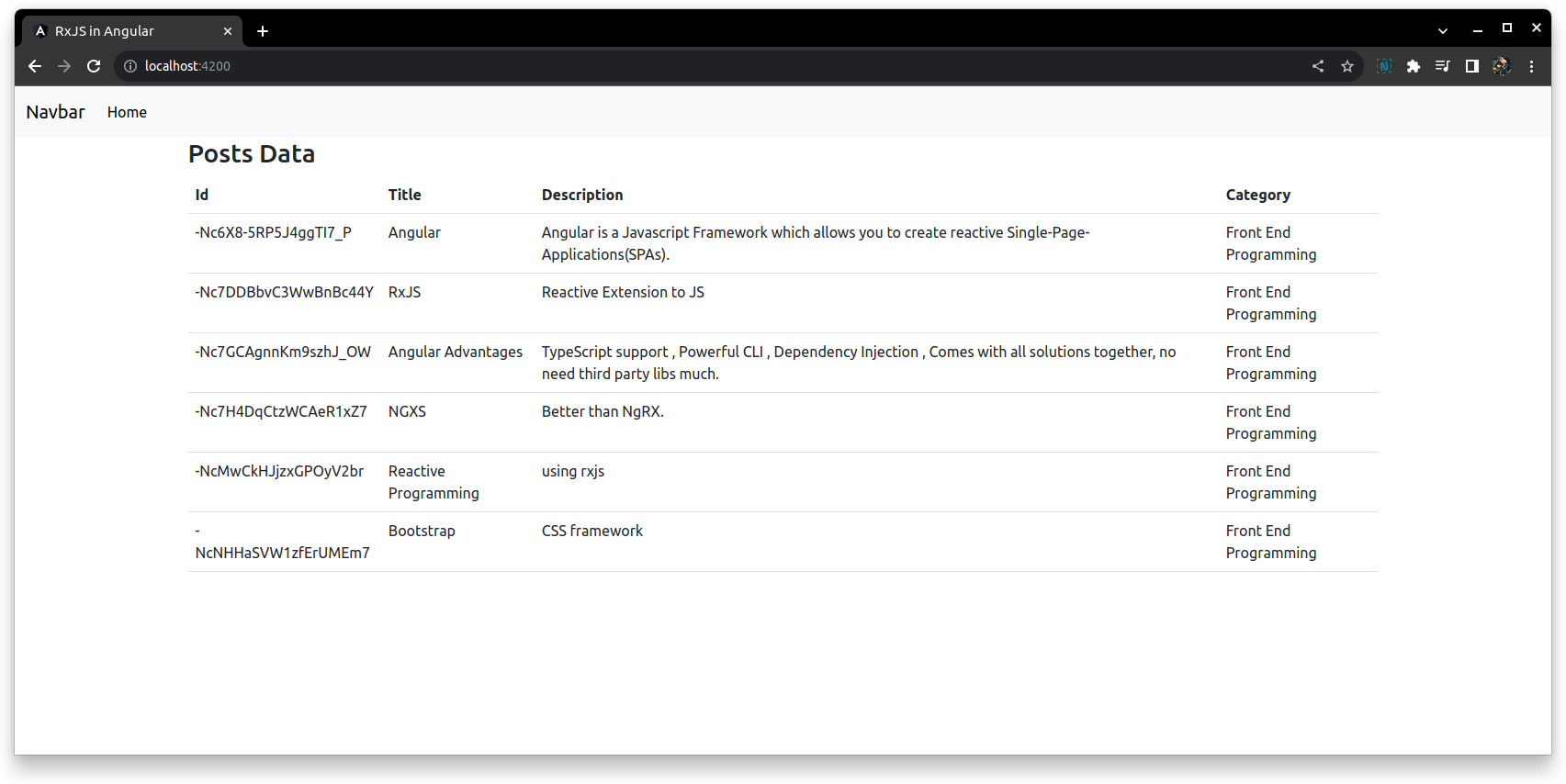
05. Get Categories using Higher Order Mapping Operators using mergeMap

https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/3
06. Understand Change Detection Strategy onPush and Default
https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/4
07. Advantage of unsubscribing the http observable in ngOnDestroy
$ ng g c pages/Home
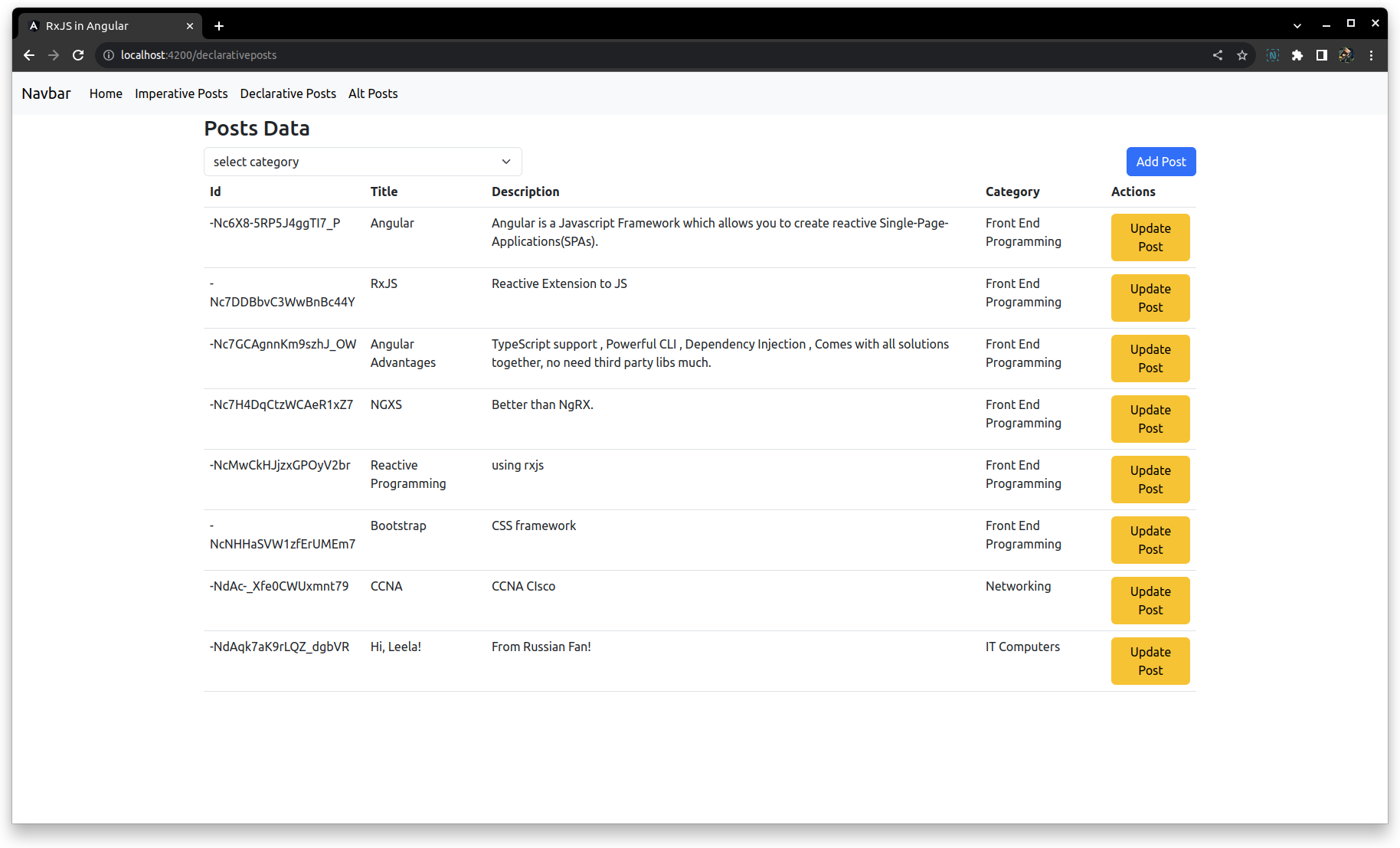
08. Get Posts using Declarative Programming in Angular with async & without subscribe for observable
$ ng g c pages/DeclarativePosts
09. Combine Categories & Posts Observables using CombineLatest & ForkJoin Operators
https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/5
10. Filter Posts by the user selected category and display in the UI
11. Data Stream vs Action Stream. Difference between the two Observable Streams in Angular RxJS
12. Create Action Stream using BehaviorSubject & filter posts with selected Category
https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/6
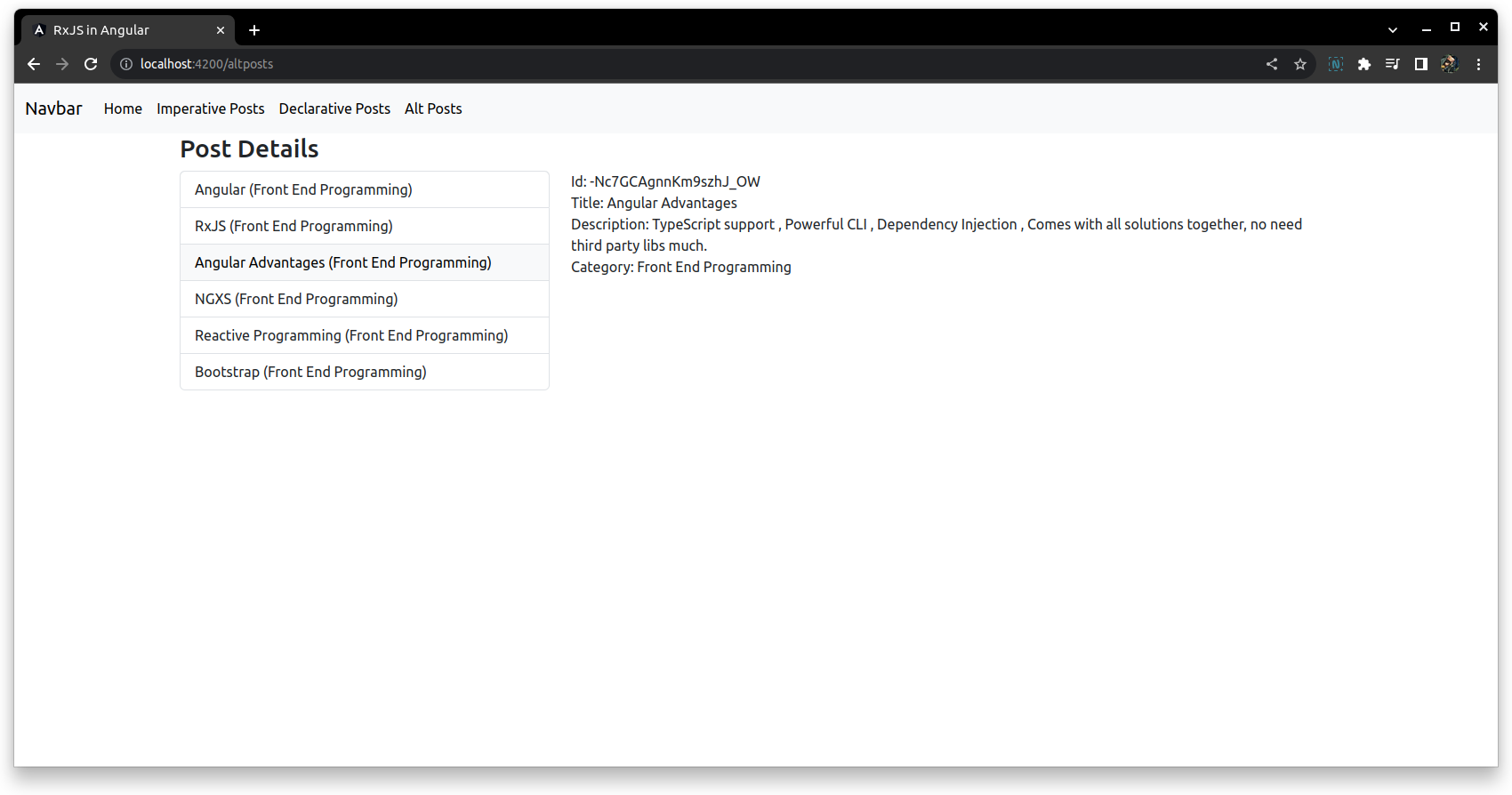
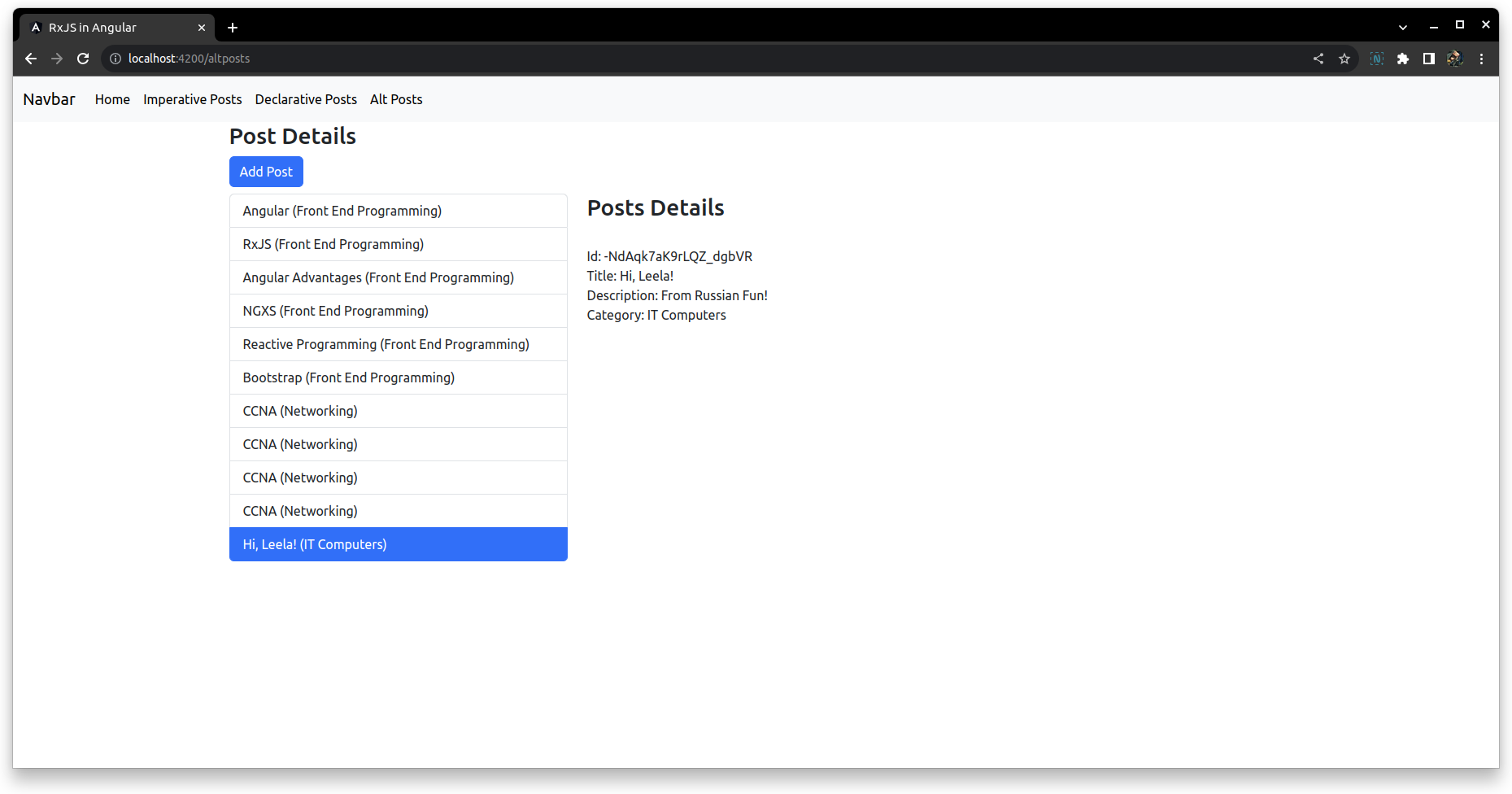
13. Create the Posts UI to share the Action Stream between the components in Angular RxJS
$ ng g c pages/AltPosts
$ ng g c components/SinglePost
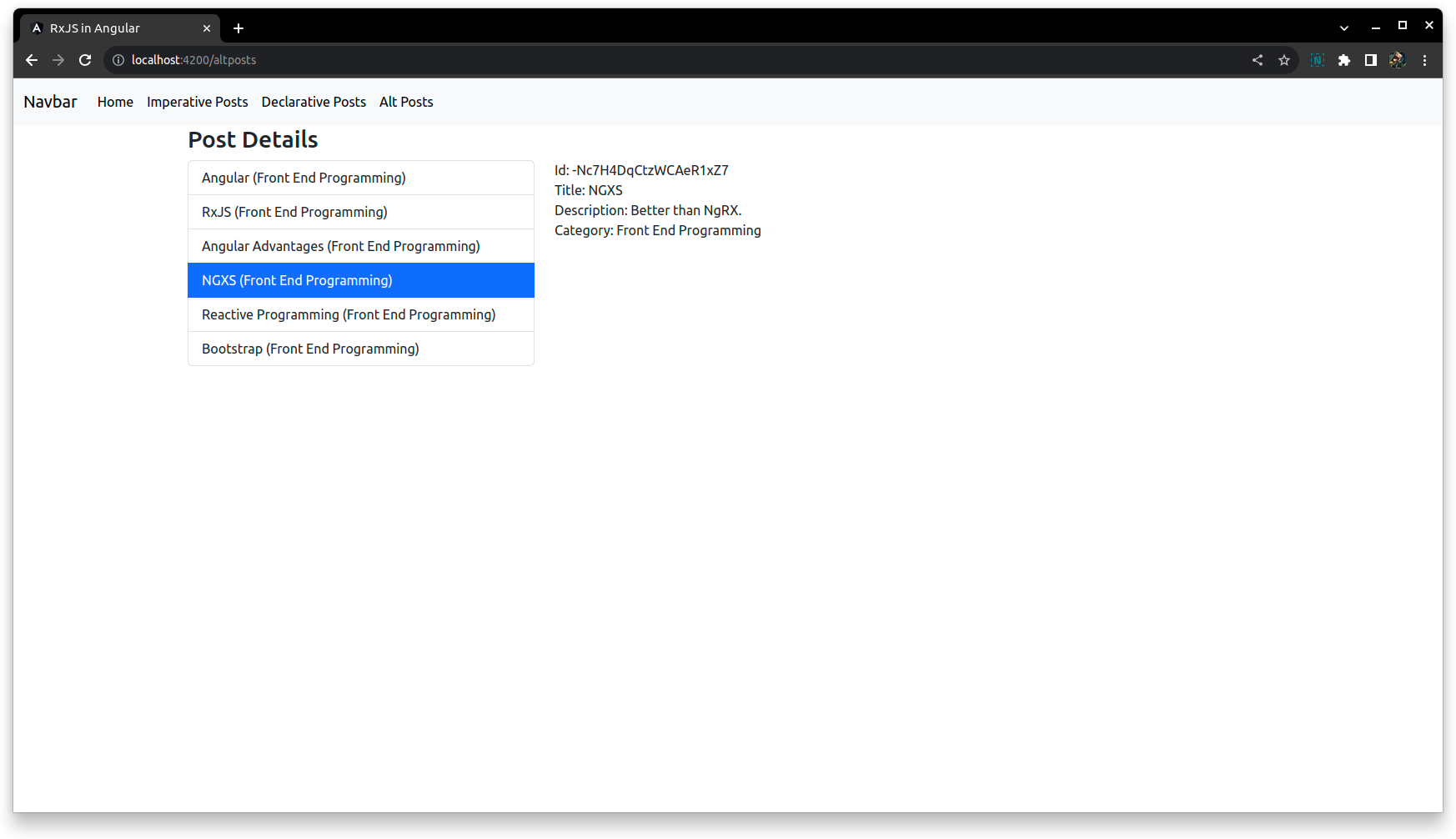
14. Create Action Stream using Subject for getting Post Details between components

https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/7
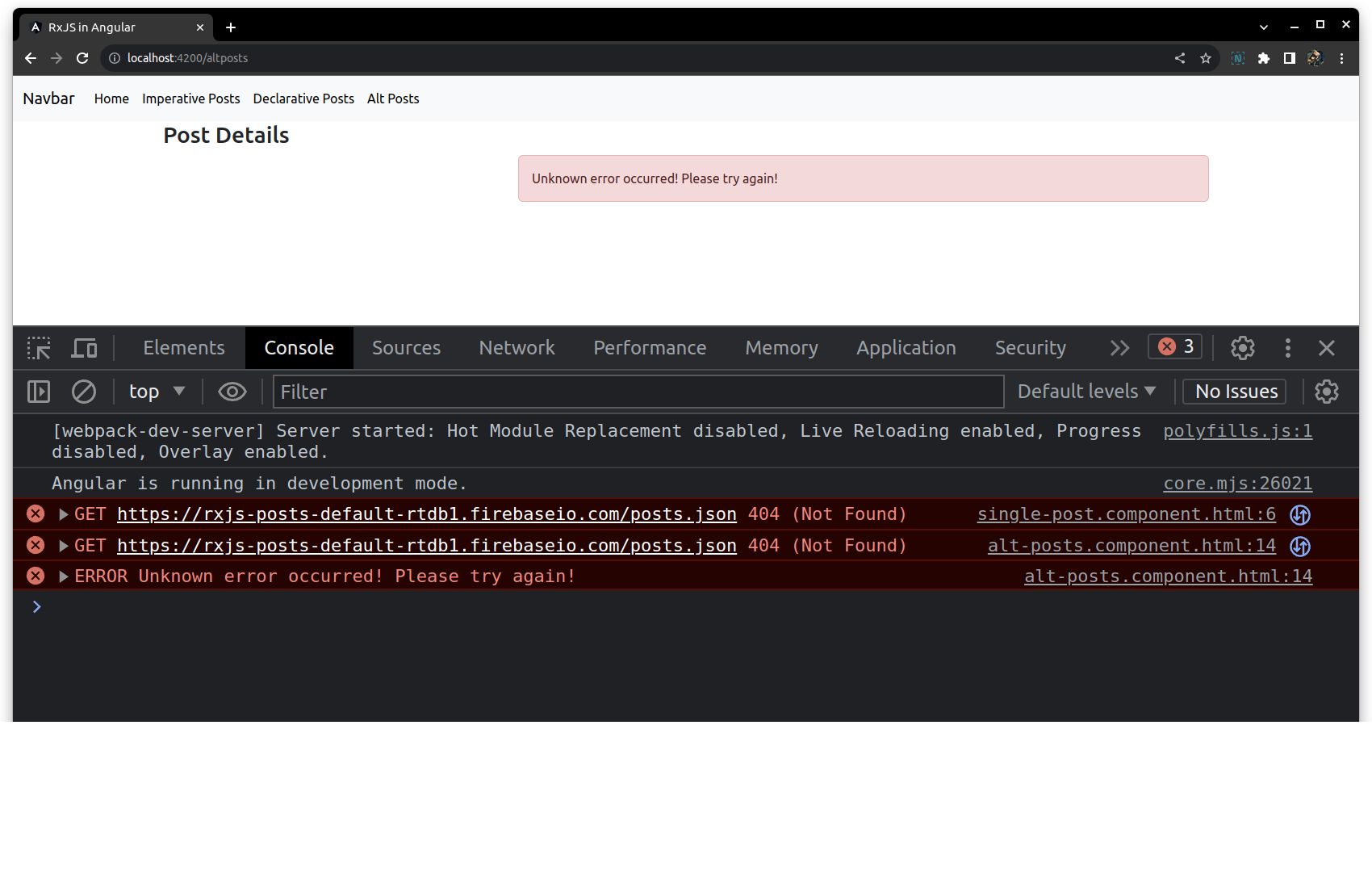
15. Show Error Messages using the catchError Operator and assign to the error Subject

https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/8
16. Caching the Observables http data using Share and shareReplay Operators

https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/9
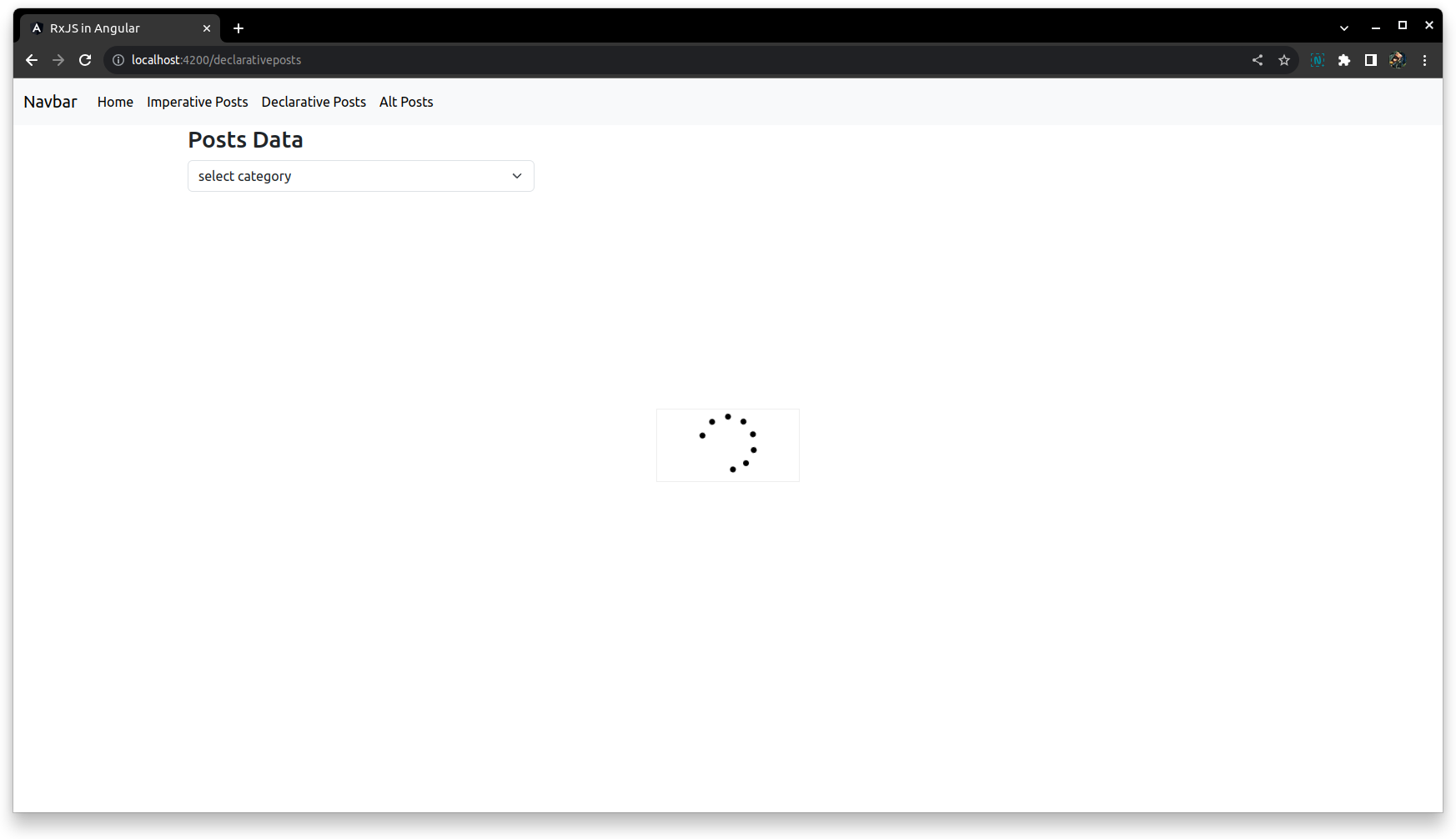
17. Add Loading Spinner Component with Declarative Reactive Programming & Subject
$ ng g c components/loading
https://loading.io/css/

https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/10
18. How to Avoid multiple async for observables in template to increase performance
https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/11
18. How to Avoid multiple async for observables in template to increase performance
https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/11
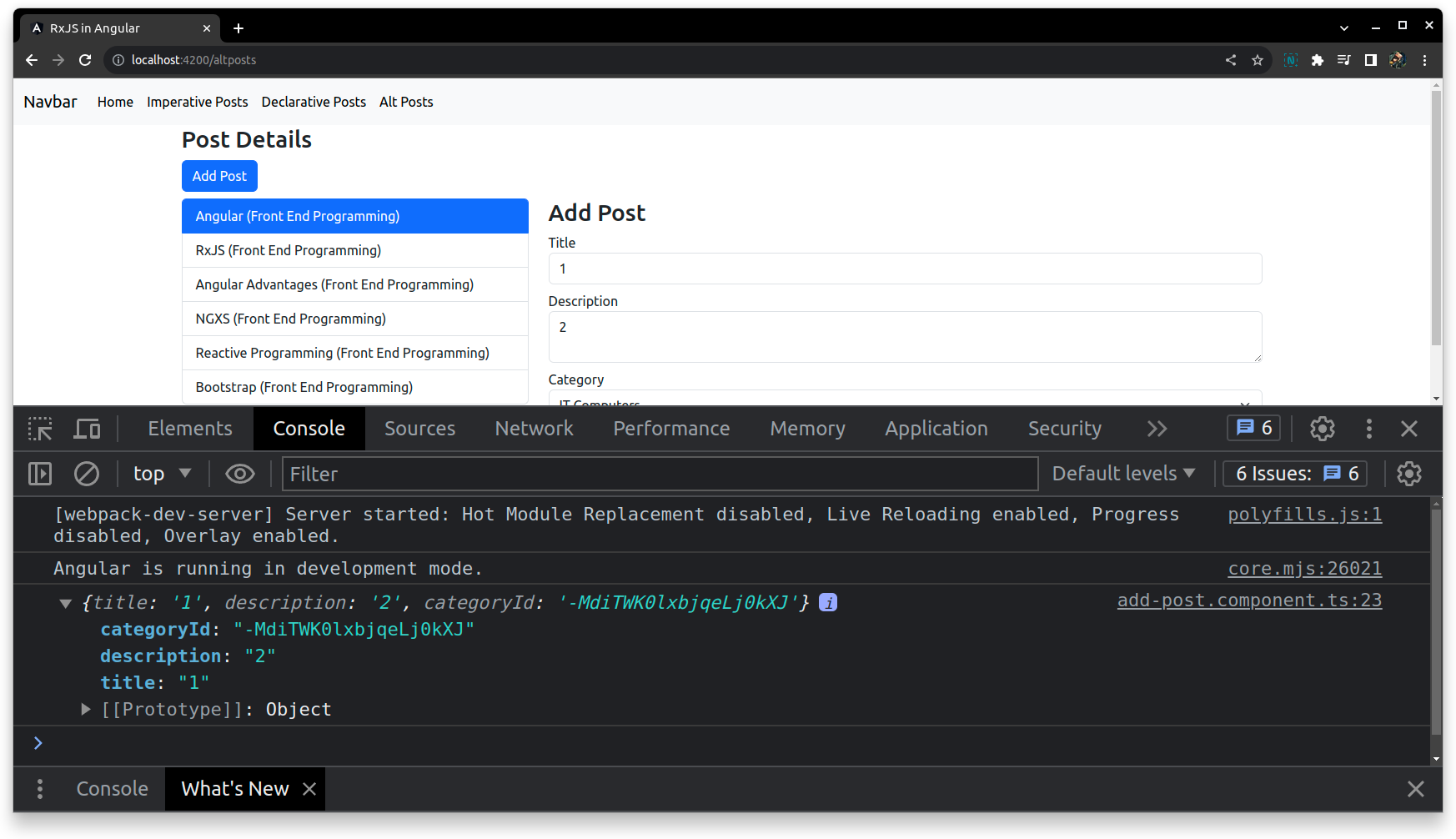
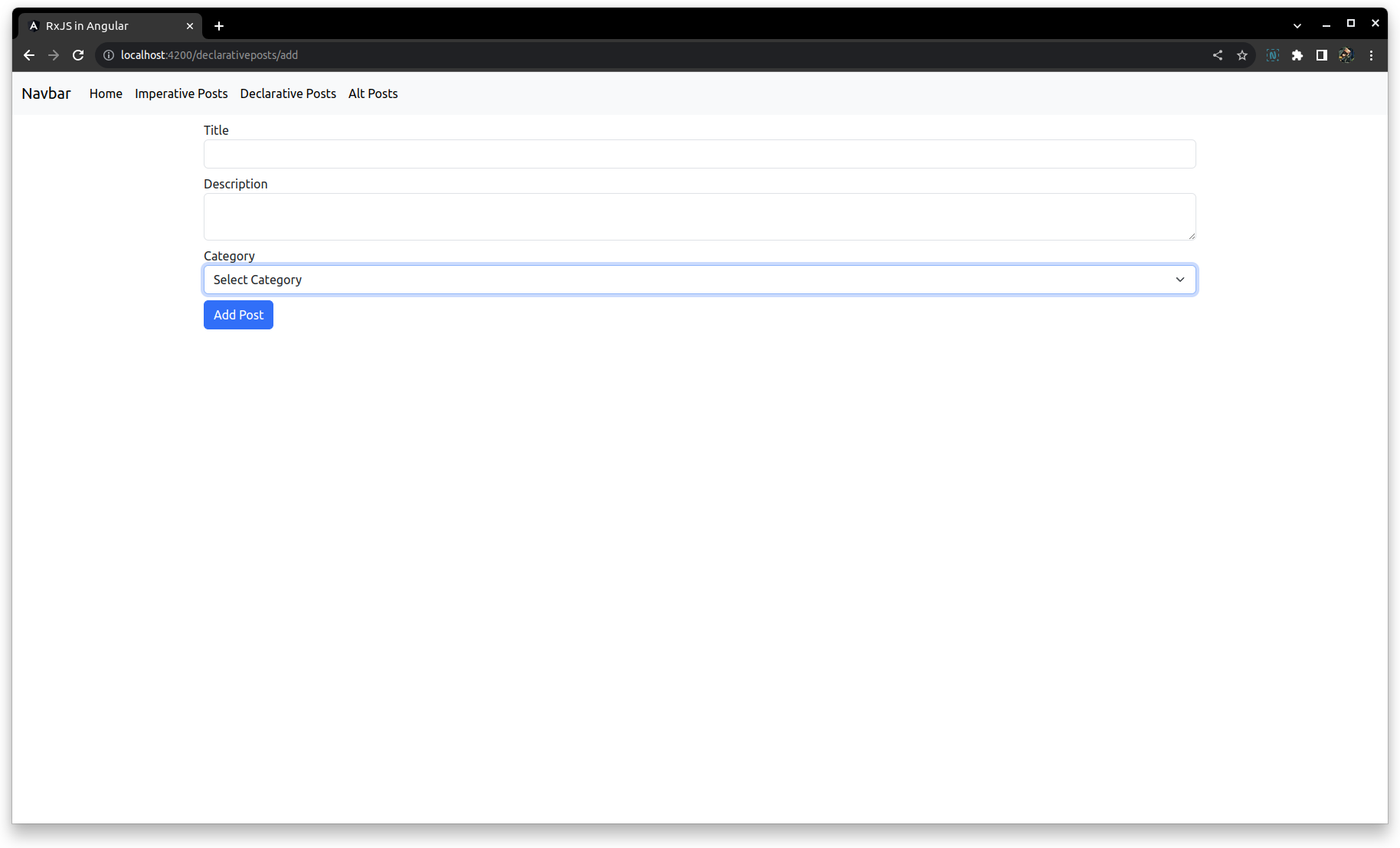
19. Create Add Post button and Add Post UI in the Posts UI
$ ng g c components/AddPost
20. Design Add Post Form using Reactive Forms Module

21. Add the Post Details submitted using Merge and scan operator
22. Send Post Request to save Post Details in the database using concatMap operator
23. Completing Add Post Feature and fixing small issues while adding Post

https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/12
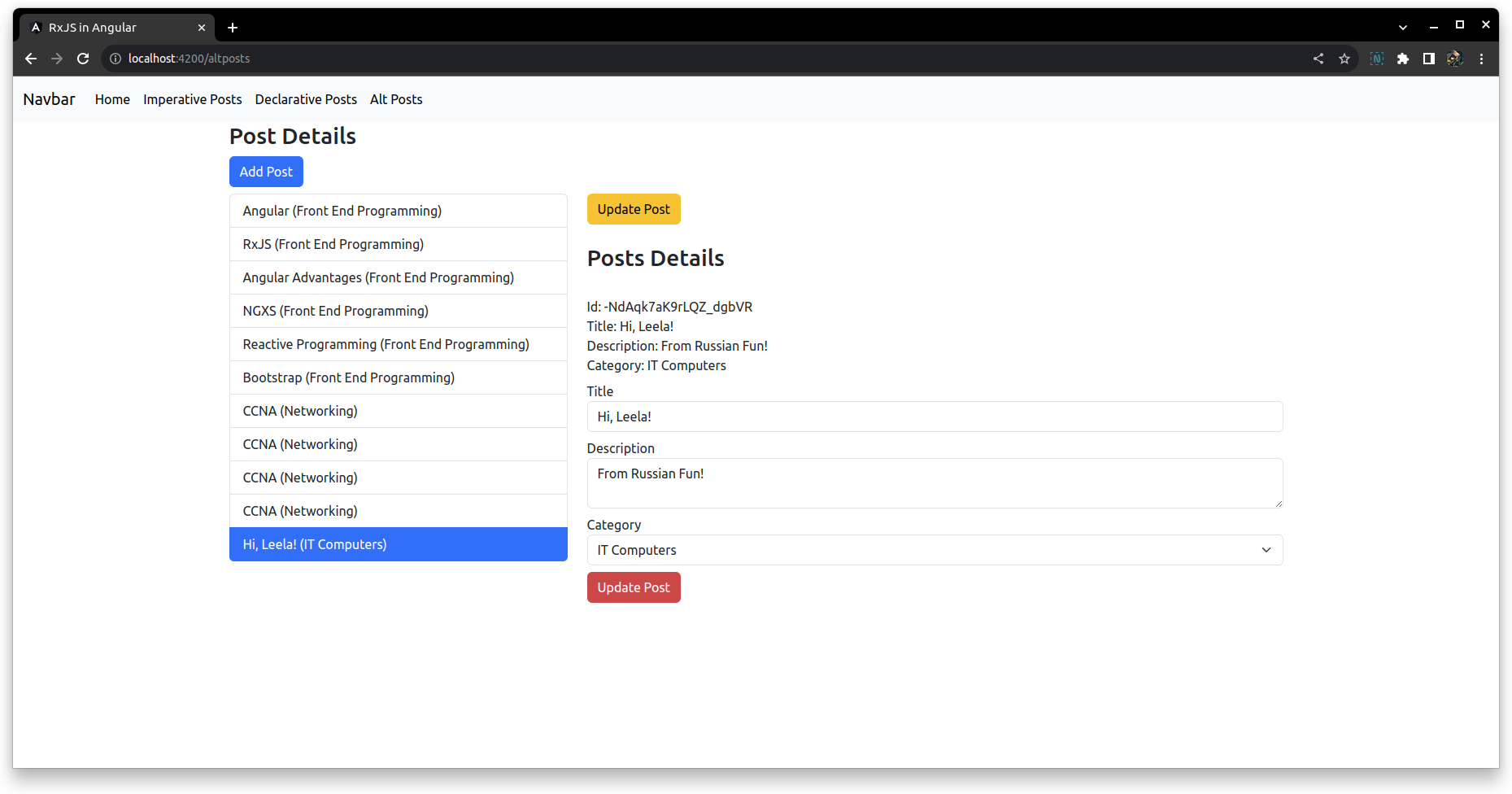
24. Create Edit Post Form Component for updating the existing Post Details
$ ng g c components/UpdatePost
25. Populate the Post Details in the update post form using Reactive Forms Module

26. Completing Update Post Details with Http Put Request in the backend
https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/13
27. Implement Delete Post from the Post Details List using HTTP Delete Request in Angular RxJS
https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/14
28. Create Routing for the Posts Adding and Updating through route Params in Angular RxJS
$ ng g c components/PostForm


29. Add Reactive Forms Module to Posts Form to populate post Details while Update
30. Completing Add and Update Post details with routing using Post Form Component
https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/15
31. Create Common Global Success & Error Notification Service across all components
32. Display Success Message on Adding & Updating Posts using Notification Service

33. Navigate Page back using router after adding Posts Successfully in the Posts Form
34. Display Error Messages when any error occurs while adding or updating Posts
https://github.com/wildmakaka/Angular-Declarative-Reactive-Programming-using-RxJS/pull/16